


Welcome in my world
I am a technology enthusiast, experienced in full-stack development, and a passionate Cloud DevOps engineer.
Creativity
I am passionate about creating innovative solutions to tackle the most complex technical challenges.
Dedication
I am committed to delivering superior quality results, no matter the time and effort required.
Hard work
I am willing to work tirelessly to achieve my goals and ensure customer satisfaction.
Autonomy
I am capable of working independently while maintaining a keen attention to detail.
Adaptability
I am capable of quickly adapting to changes in the industry and finding innovative solutions to meet new challenges.
Collaboration
I am a passionate team player, willing to collaborate with colleagues to achieve remarkable results.

About me
Creator of innovative solutions for your business
I am a passionate Cloud DevOps engineer with a focus on modern technologies such as Flutter, Laravel, and Spring Boot. With a strong background in full-stack development, I am also a proficient Technical Writer, regularly sharing my practical knowledge in DevOps and the Cloud.
If you are in search of a creative and dedicated developer to bring your ambitious projects to life in the DevOps and Cloud domain, I am here to assist you.
Name
Kemane Donfack
kemanedonfack5@gmail.com
Phone / Whatsapp
+237690710856
Education
Master's degree in Information Systems and Software Engineering
Freelance
Available

My skills
I am excellent at what I do and I love it.
As a Full Stack developer, I have significant expertise in Backend development with frameworks such as Spring Boot and Laravel, with advanced-level proficiency in mobile development with Flutter. I also have experience working with technologies such as Docker, Kubernetes, Ansible, and Terraform for infrastructure setup. Regarding DevOps practices, I have practical knowledge of CI/CD with tools such as Gitlab CI and Jenkins. Finally, I have experience working with Cloud platforms such as AWS, and good knowledge of various databases such as MySQL, PostgreSQL, Cloud Firestore, Oracle, and MongoDB.
Portfolio
Discover my personal and professional projects that reflect my passion, creativity, and innovation.


Spring Boot Microservices Deployment to Kubernetes with Helm via GitLab CI
- Type de projet : Projet Cloud
- Durée: 1 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Téchnologies/Composants: GitLab CI, Docker, Kubernetes, Helm, Microservice, API Gateway, Service Registry, MySQL
- GitHub: ici

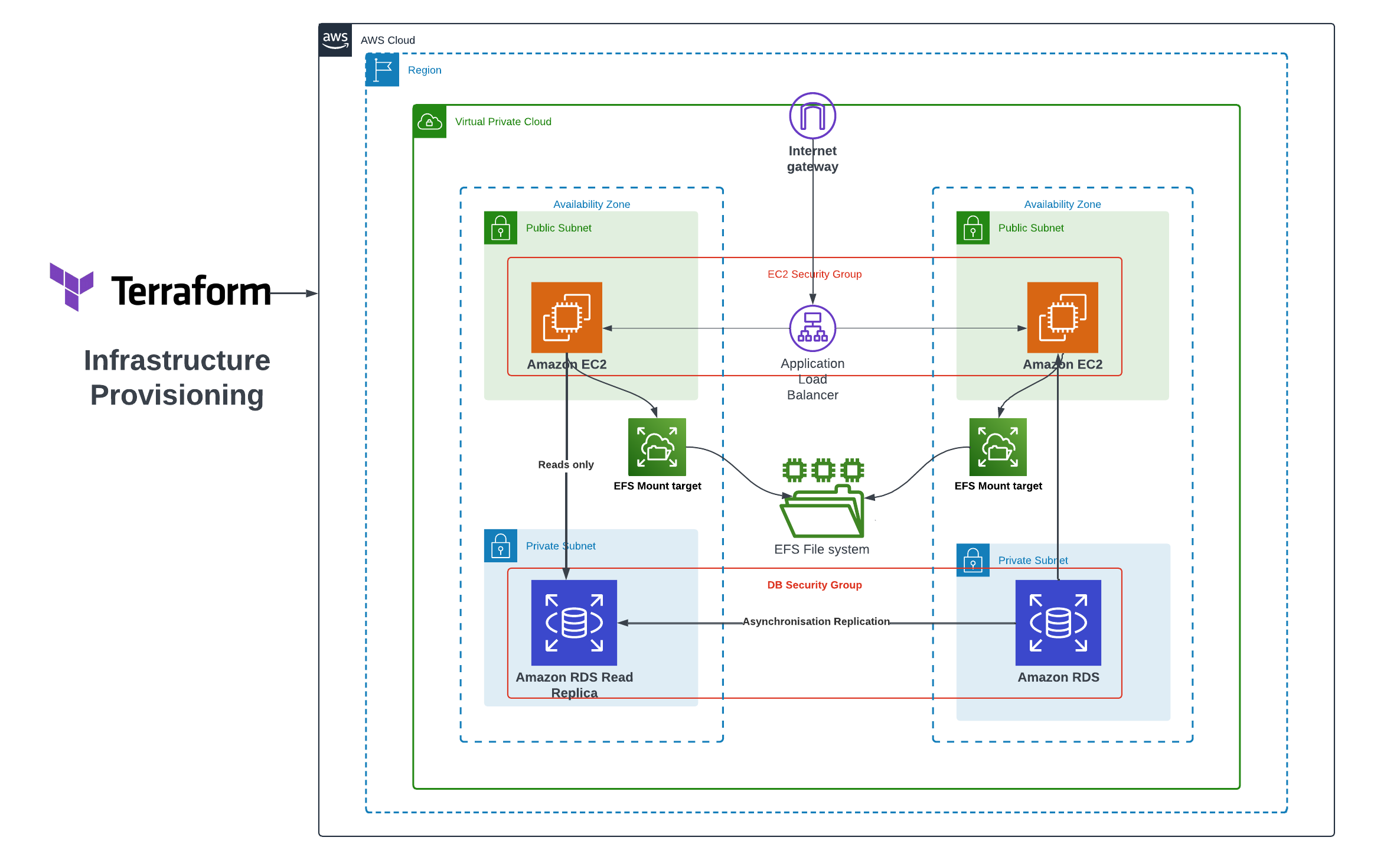
Deploy WordPress on a 2-Tier AWS Architecture with Terraform
- Type de projet : Projet Cloud
- Durée: 1 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Téchnologies/Composants: AWS ASG, ALB, EFS, RDS MySQL, Terraform, Security Group
- GitHub: ici

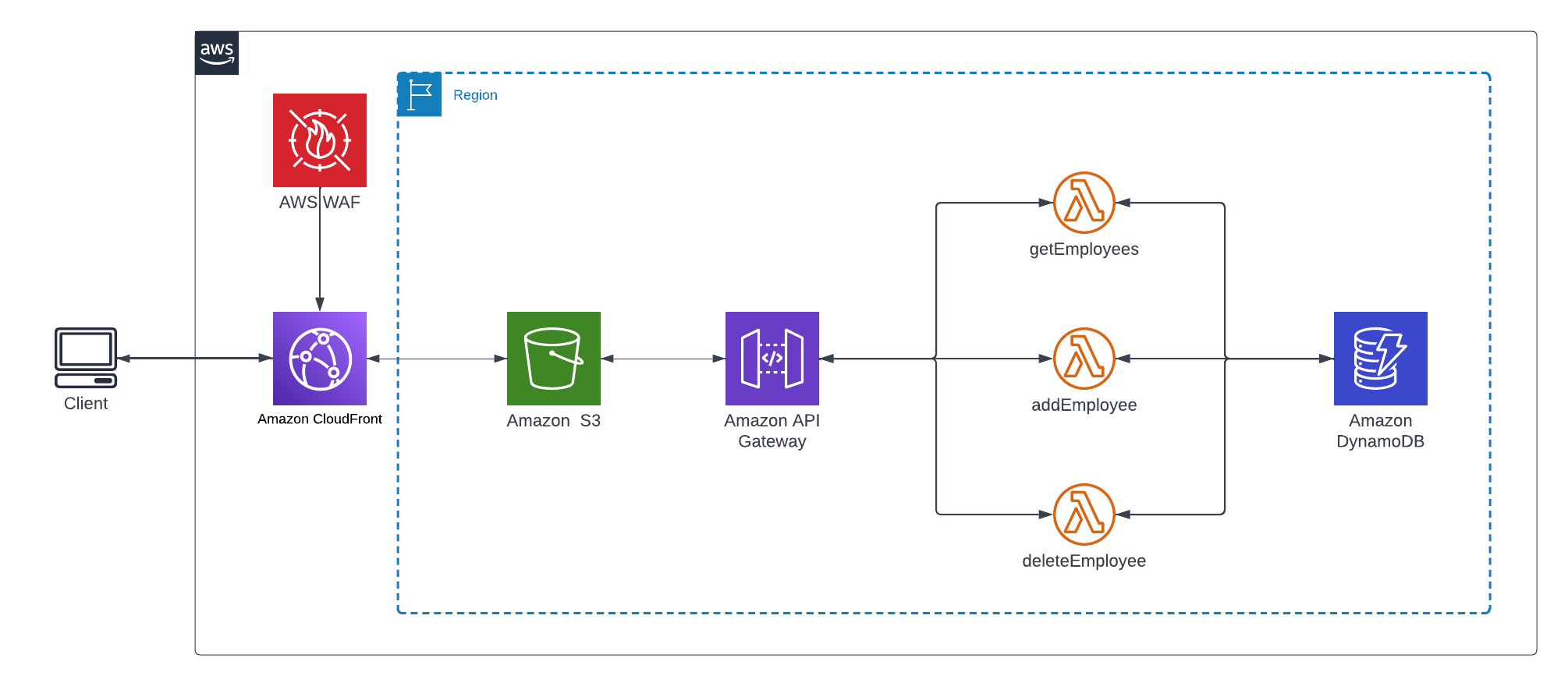
Build a Serverless App with AWS Lambda, S3, DynamoDB, and Python
- Type de projet : Projet Cloud
- Durée: 1 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Téchnologies/Composants: AWS Lambda, API Gateway, S3, DynamoDB, CloudFrontn AWS WAF
- GitHub: ici

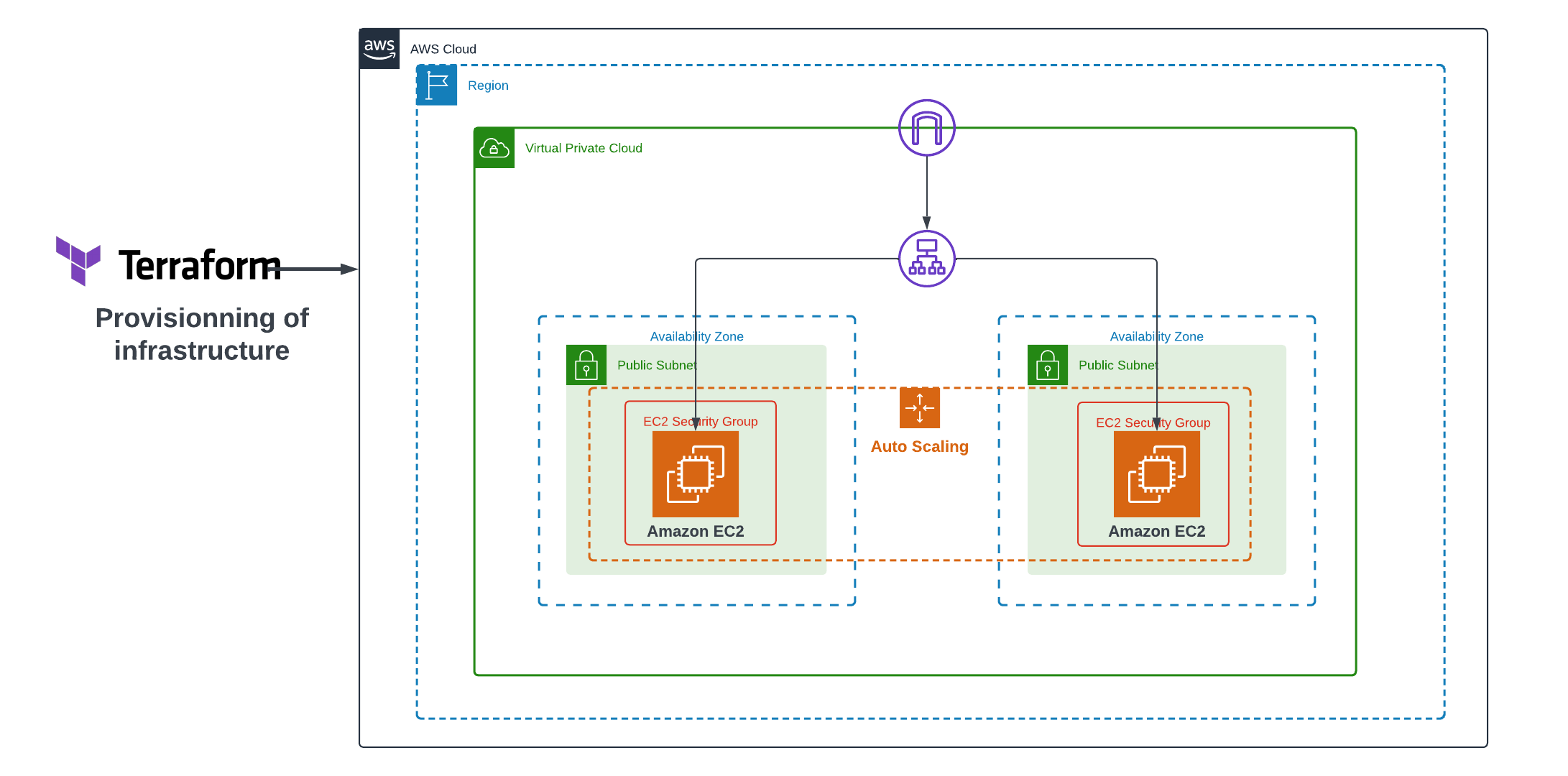
Auto Scaling Group on AWS with Terraform
- Type de projet : Projet Cloud
- Durée: 1 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Téchnologies/Composants: AWS EC2, AWS ASG, ALB, Terraform
- Blog: ici

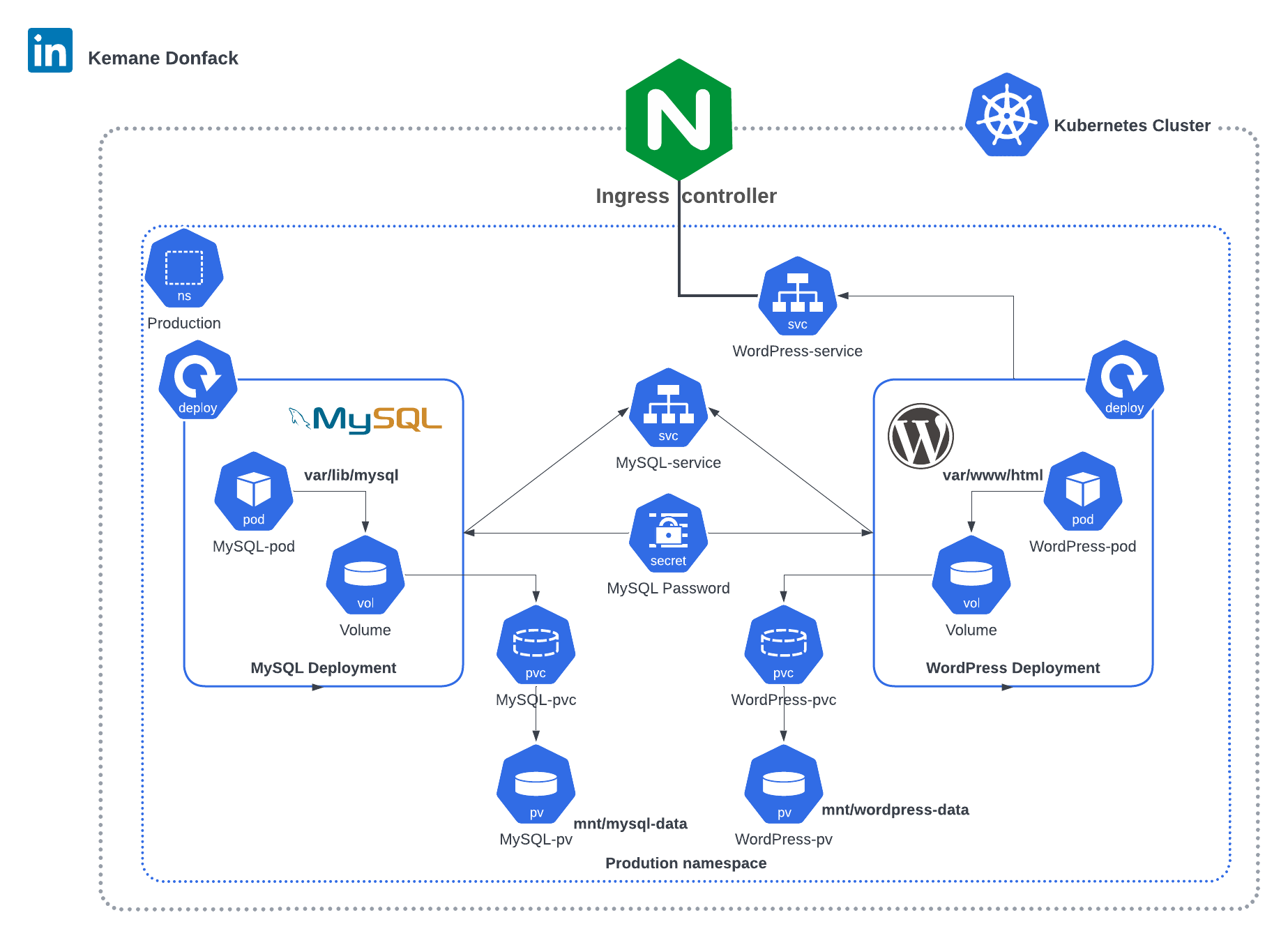
Déploiement d’une application wordpress et Mysql dans un cluster Kubernetes
Le déploiement d’une application WordPress avec pour base de données MySQL dans un cluster Kubernetes est une solution innovante pour assurer la disponibilité et la haute disponibilité de votre application. Cette approche utilise la technologie de conteneurisation pour faciliter le déploiement, la mise à l’échelle et la gestion de vos applications. Avec Kubernetes, vous pouvez gérer des applications conteneurisées de manière efficace et flexible, et garantir une haute disponibilité grâce à la réplication des conteneurs dans le cluster.
Pour mener à bien se projet j’ai rédigé des fichiers manifest de deployement et de service pour Mysql et WordPress. Pour assurer la communication entre Mysql et wordpress J’ai utilisé un service de type ClusterIP pour Mysql afin qu’il soit disponible uniquement dans le cluster et service de type NodePort pour WordPress afin qu’il soit accessible à l’extérieur du cluster par les utilisateurs.
J’ai également utilisé les configMap, secret (Pour sauvegarder les informations sensible), Persistent Volume (Pour sauvegarder les données de façon permanente)
Ce projet a donc permis de démontrer mes compétences en matière de conteneurisation, d’orchestration et de déploiement dans un environnement Kubernetes.
- Type de projet : Projet DevOps
- Durée: 1 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Téchnologies/Composants: Persistent Volumes, Ingress, Secrets, ConfigMaps, Services, Persistent Volumes Claims, Deployment, Namespace, Pod
- GitHub: ici

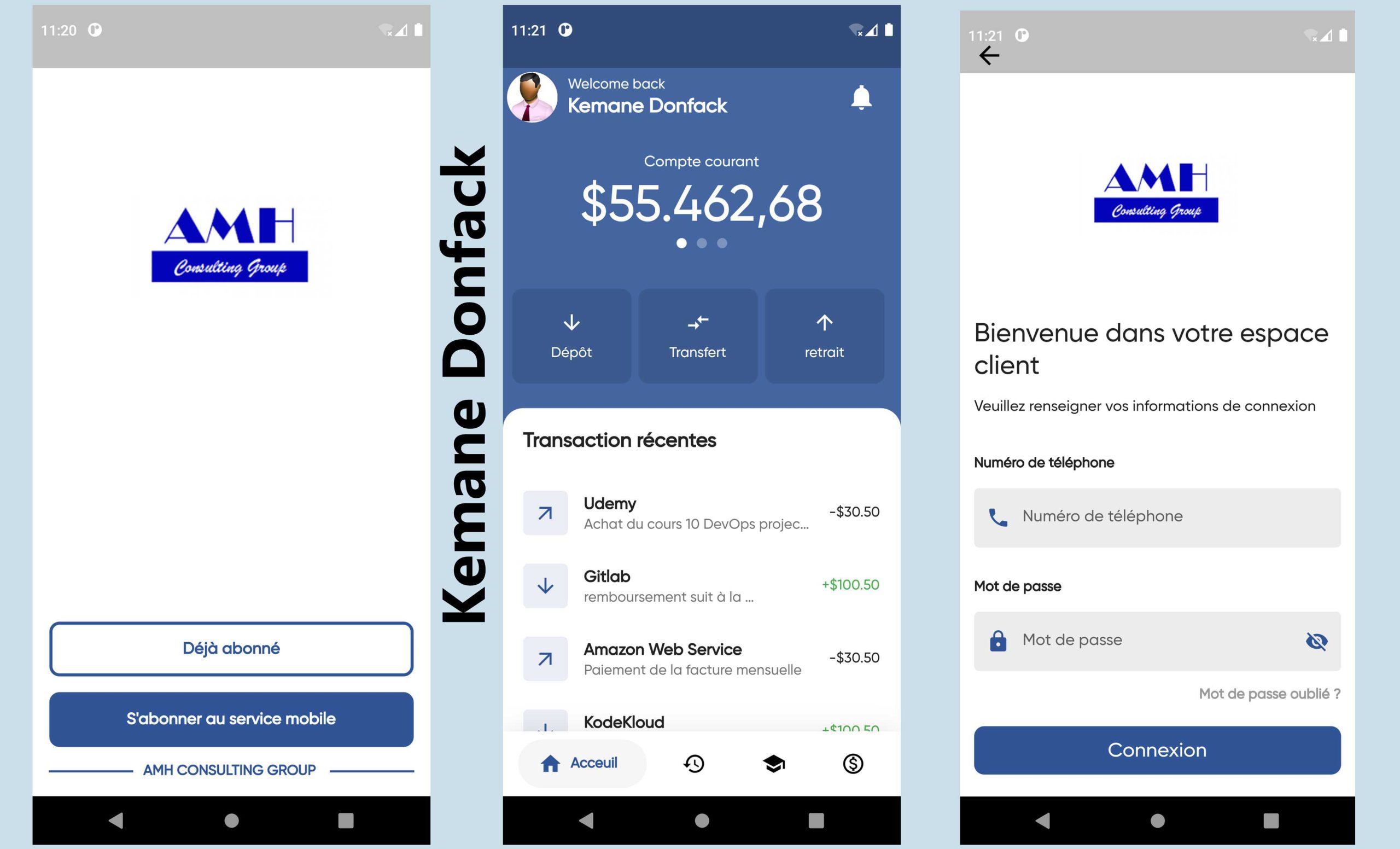
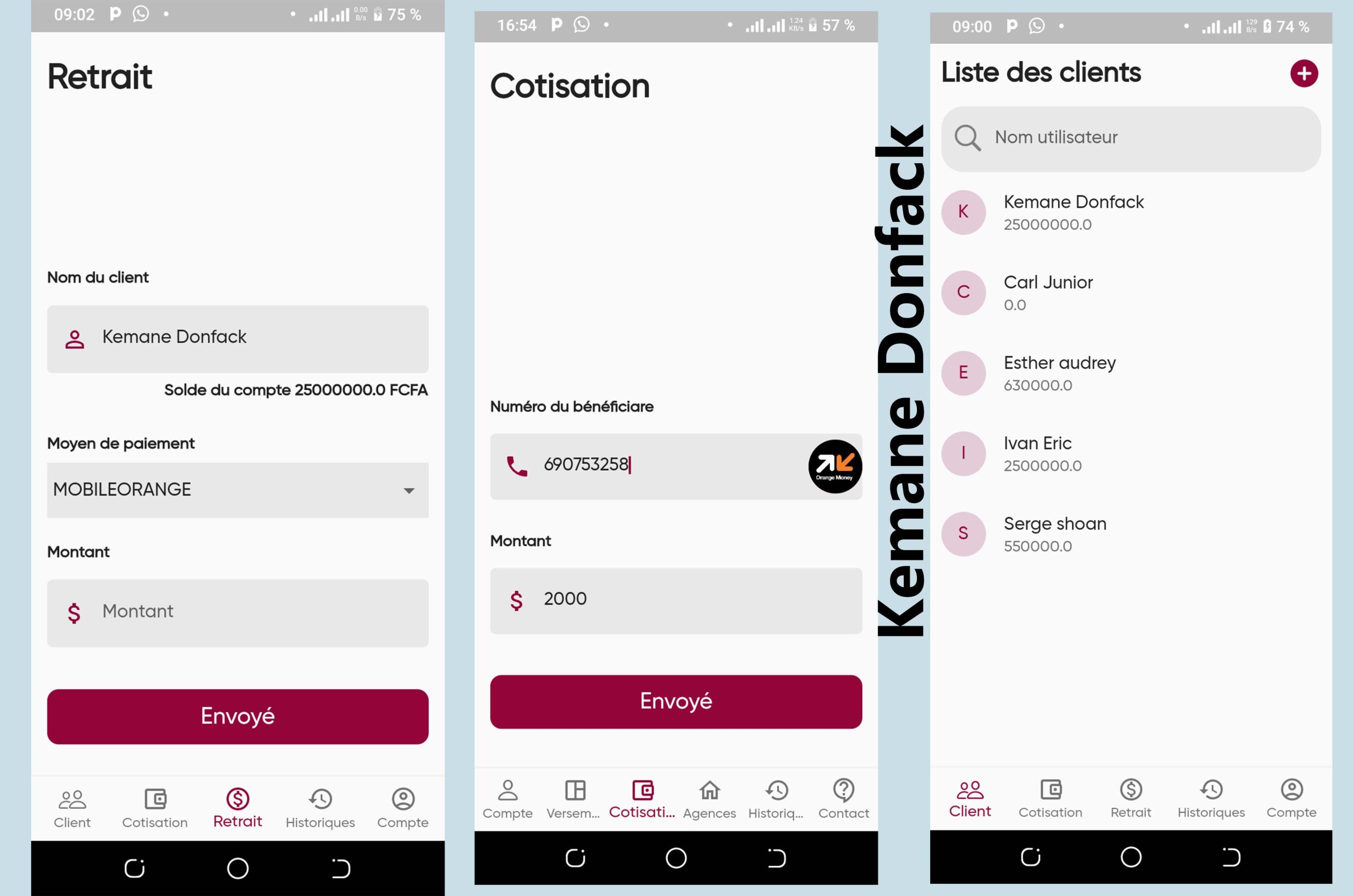
Application mobile pour mobile Banking
L’application mobile pour mobile banking est une solution innovante permettant aux clients de gérer leurs comptes bancaires directement à partir de leur appareil mobile. Cette application a été conçue pour offrir une expérience utilisateur intuitive et sécurisée. Elle permet aux clients de vérifier leur solde, de transférer de l’argent, de payer des factures et de consulter leur historique de transactions en temps réel.
Pour ce projet, J’ai utilisé le framework Flutter pour le développement de l’application mobile, offrant ainsi une expérience utilisateur rapide et fluide.
Le backend à été développer avec Spring boot j’ai également mis en place une architecture de microservices, permettant une meilleure scalabilité et une gestion plus efficace des différentes fonctionnalités de l’application.
La sécurité étant primordiale dans les applications bancaires, nous avons mis en place des protocoles d’authentification tels que les tokens pour sécuriser les connexions et OTP pour les transactions.
Côté flutter j’ai utilisé Provider (State management), HTTP (Appel API), Shared Preference
- Type de projet : Développement Mobile
- Duration: Encours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologies / Composants: Architecture Bloc, SharePreference

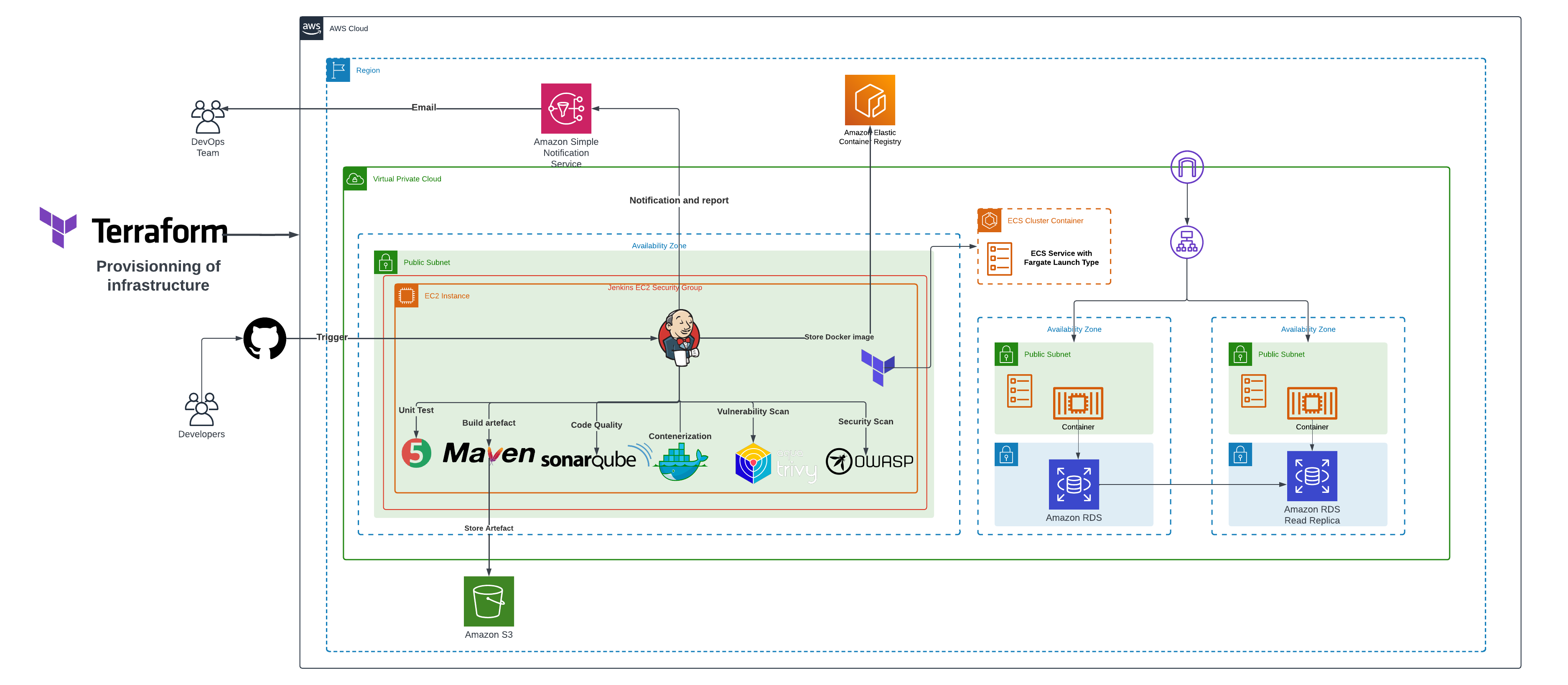
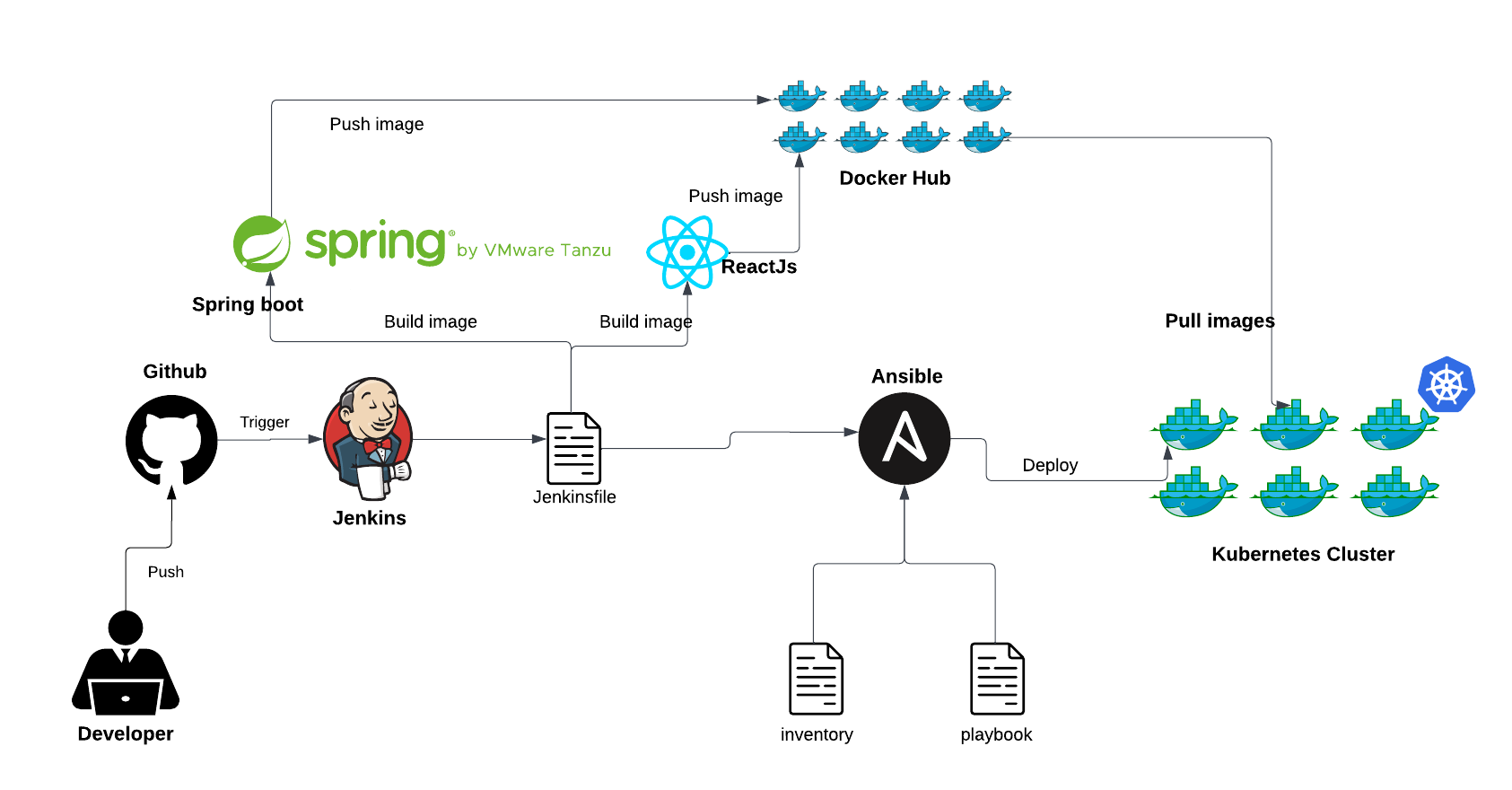
Mise en place d’une pipeline CI/CD avec Jenkins
Pour ce projet, j’ai mis en place une pipeline CI/CD avec Jenkins pour automatiser le déploiement continu de deux applications une faite avec Spring boot et l’autre avec ReactJS. La pipeline est configurée pour récupérer le code source depuis un référentiel Github, puis elle construit et teste l’application, construit l’image Docker de chaque application, pousse les images Docker vers le Hub Docker avant de les déployés automatiquement sur l’environnement de production qui est un Cluster Kubernetes.
J’ai utilisé des scripts pour la configuration de Jenkins (Jenkinsfile), Maven pour la gestion des dépendances et la construction de l’application, et Ansible pour l’automatisation des déploiements. Cette approche de développement permet une livraison plus rapide et plus fiable des mises à jour de l’application.
- Type de projet : Projet DevOps
- Duration: 7 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Téchnologies / Composants : Jenkins, Ansible, NodeJS, Maven, Docker, Kubernetes
- GitHub: ici

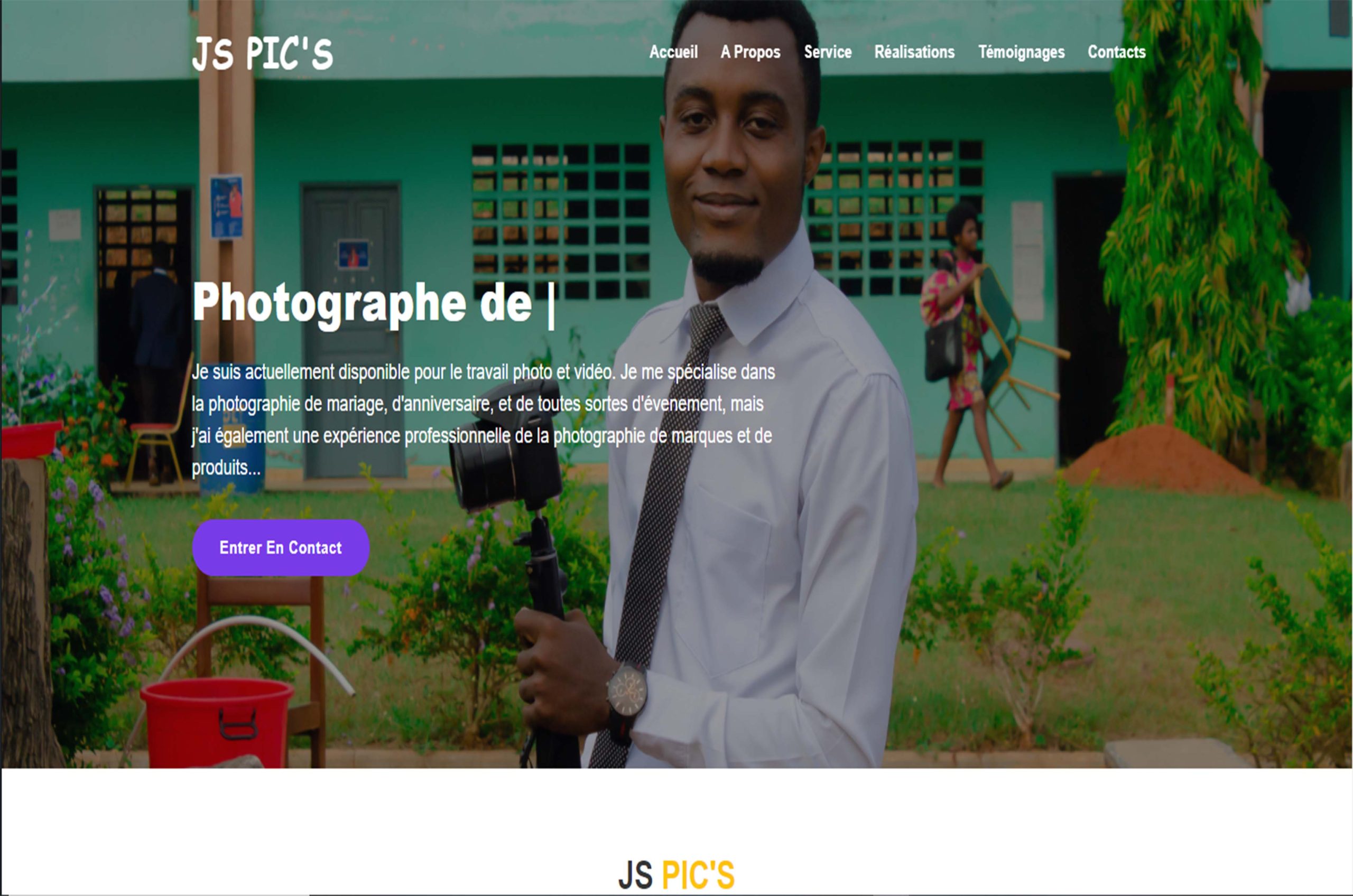
JSPIC’S
La réalisation d’un site web pour un photographe professionnel peut être un projet passionnant et stimulant. Le site web doit non seulement mettre en valeur le travail du photographe, mais aussi offrir une expérience utilisateur agréable et facile à naviguer.
Pour ce projet, j’ai travaillé avec le client pour concevoir une mise en page esthétique et fonctionnelle qui met en valeur les photographies. J’ai utilisé les technologies les plus récentes pour créer un site web réactif, rapide et facile à naviguer.
Le site web est basé sur un CMS (système de gestion de contenu) qui permet au client de mettre à jour le site web lui-même, en ajoutant de nouvelles photos et en modifiant le contenu existant. J’ai également intégré un système de galerie d’images personnalisé qui permet aux visiteurs de parcourir facilement les photos.
Le site web est hébergé sur un serveur cloud pour garantir une disponibilité maximale et une sécurité optimale. J’ai également mis en place une stratégie de sauvegarde automatique pour éviter toute perte de données en cas de panne de serveur.
Dans l’ensemble, ce projet a été un succès et a permis au photographe professionnel de présenter son travail de manière professionnelle et captivante.
- Type de projet : Site web
- Durée: 3 Jours
- Tâche: Proposition du design puis réalisation du site web, rédaction du contenu
- Technologies / Composants: HTML, CSS, JavaScript, JQuery

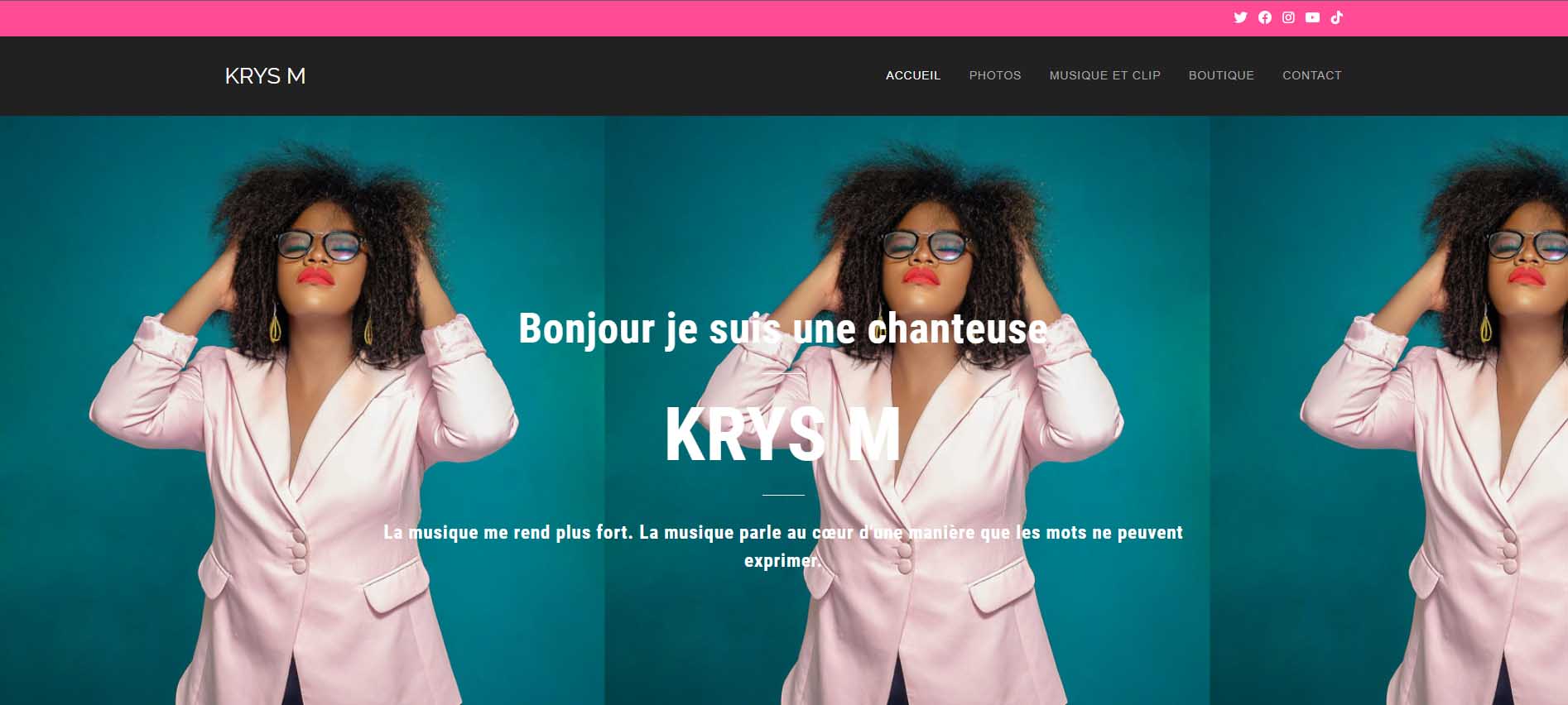
Kyrs M
J’ai réalisé un site web pour une artiste musicienne en utilisant un CMS (Content Management System) pour faciliter la gestion du contenu. J’ai personnalisé le thème choisi en y ajoutant des fonctionnalités spécifiques pour répondre aux besoins de l’artiste et de son public. Le site incluait également une section pour vendre des produits dérivés et un système de réservation de billets de concert. Le résultat final était un site web élégant et fonctionnel qui reflétait parfaitement l’image de marque de l’artiste.
- Type de projet : Site web
- Durée: 3 Jours
- Tâche: Proposition du design puis réalisation du site web, rédaction du contenu
- Téchnologies : WordPress
- Disponibilité: krys-m.com

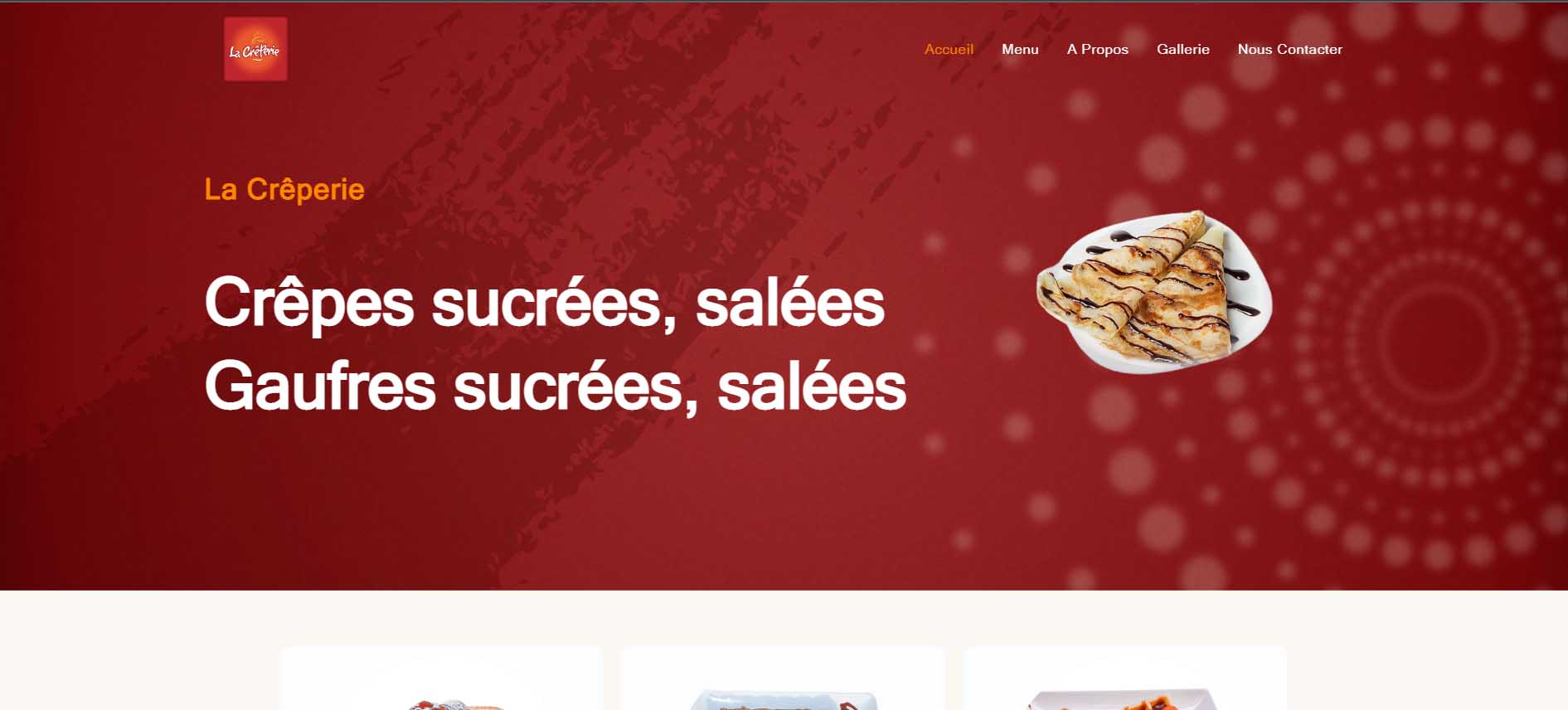
La crêperie
J’ai réalisé un site web pour la crêperie en utilisant un CMS. Le site propose une interface utilisateur facile à utiliser pour les visiteurs, avec des menus et des informations sur les crêpes et autres plats proposés par la crêperie. J’ai également intégré des fonctionnalités de commande via API WhatsApp pour permettre aux clients de passer des commandes à emporter ou de réserver une table. Le design du site web est moderne et attractif, avec des images et des couleurs qui reflètent l’ambiance de la crêperie.
- Type de projet : Site web
- Durée: 4 Jours
- Tâche: Proposition du design puis réalisation du site web, redaction du contenu
- Technologies: WordPress
- Disponibilité: creperie-cm.com

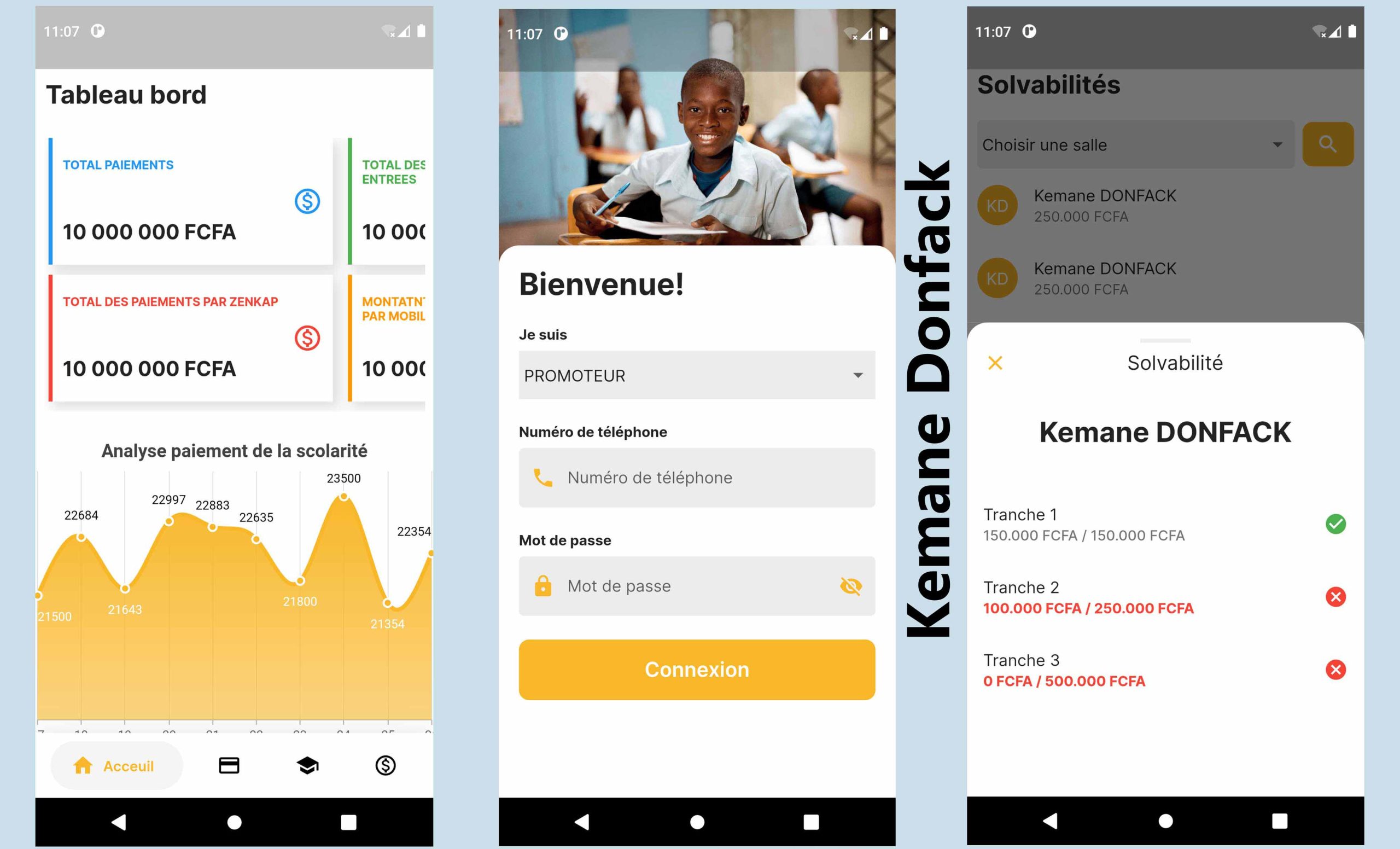
Application mobile de gestion de paiement des frais de scolarité
“Application Mobile De Gestion De Paiement Des Frais De Scolarité” est un projet que j’ai réalisé en utilisant Flutter pour la partie mobile. Le backend à été réalisé avec Laravel. Cette application a été conçue pour permettre aux étudiants de gérer facilement le paiement de leurs frais de scolarité directement depuis leur téléphone portable.
Avec l’application, les utilisateurs peuvent facilement consulter le montant de leurs frais de scolarité, effectuer des paiements en ligne et suivre leur historique de paiement. Le backend Laravel a été conçu pour être hautement sécurisé, fiable et évolutif. Il permet aux administrateurs de gérer facilement les paiements, de générer des rapports et de suivre l’historique des paiements des étudiants.
Avec Flutter, j’ai pu développer une interface utilisateur attrayante et conviviale qui offre une expérience utilisateur exceptionnelle. J’ai également utilisé des fonctionnalités de Flutter telles que le paiement de la scolarité , le suivi de la solvabilité.
Dans l’ensemble, ce projet a été un succès, offrant une solution innovante et pratique pour la gestion des frais de scolarité dans les établissements d’enseignement.
- Type de projet : Développement Mobile
- Duration: Encours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations des API
- Technologies: Bloc, SharePreference, HTTP, Charts

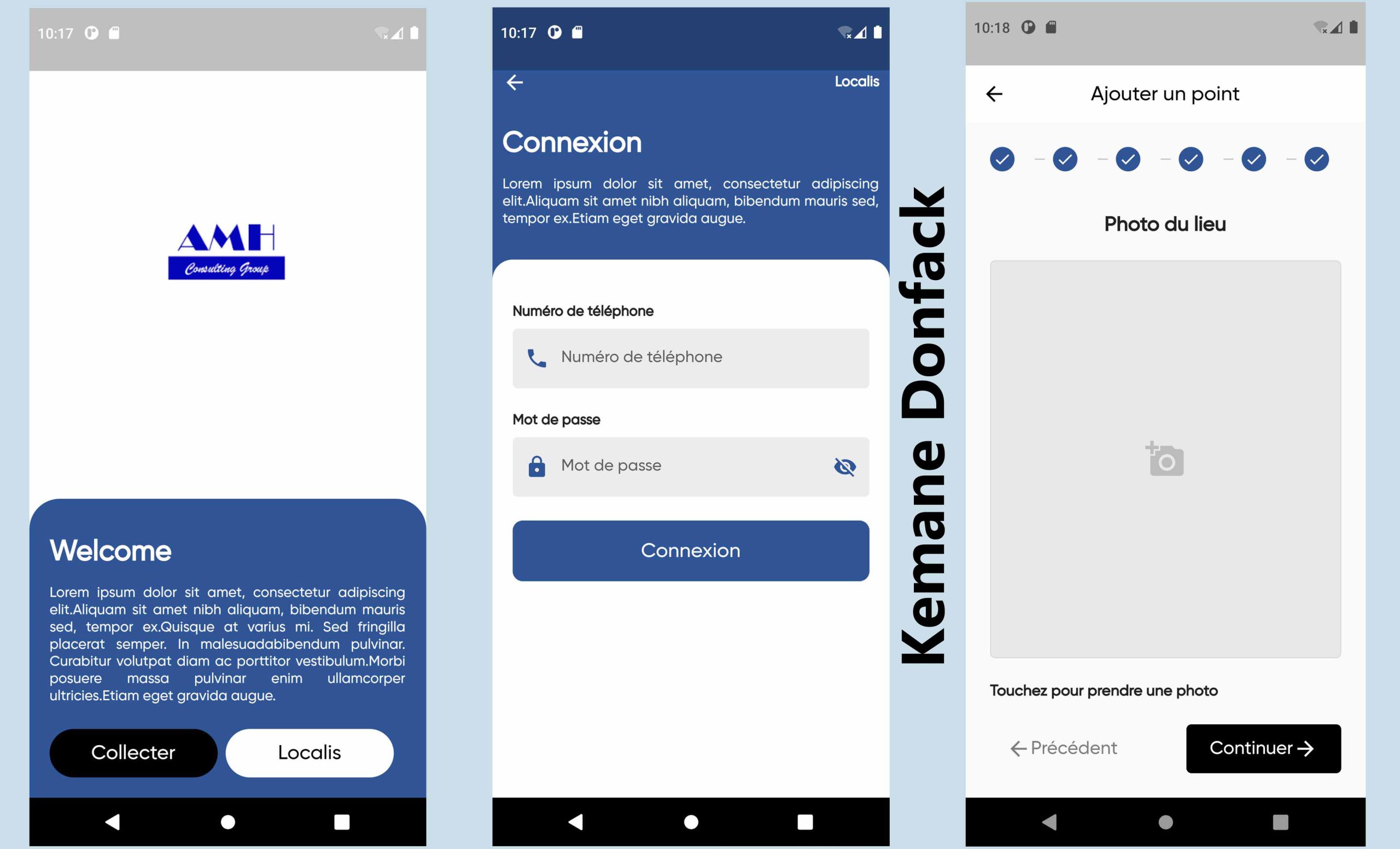
Application mobile de collecte par géolocalisation des zones à intérêt
L’Application Mobile de Collecte par Géolocalisation des Zones à Intérêt a été développée avec Flutter pour la partie mobile et Spring Boot pour le backend. Cette application permet de collecter des informations sur des zones d’intérêt en utilisant la géolocalisation. Les utilisateurs peuvent ajouter les zones d’intérêt sur une carte, ajouter des notes, des photos et d’autres informations pertinentes. Les données collectées sont stockées dans une base de données et peuvent être utilisées pour diverses analyses et prises de décisions. Grâce à l’utilisation de Flutter et Spring Boot, l’application est rapide, stable et facile à maintenir.
- Type de projet : Développement Mobile
- Durée: Encours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologie: Géolocalisation, HTTP, Provider

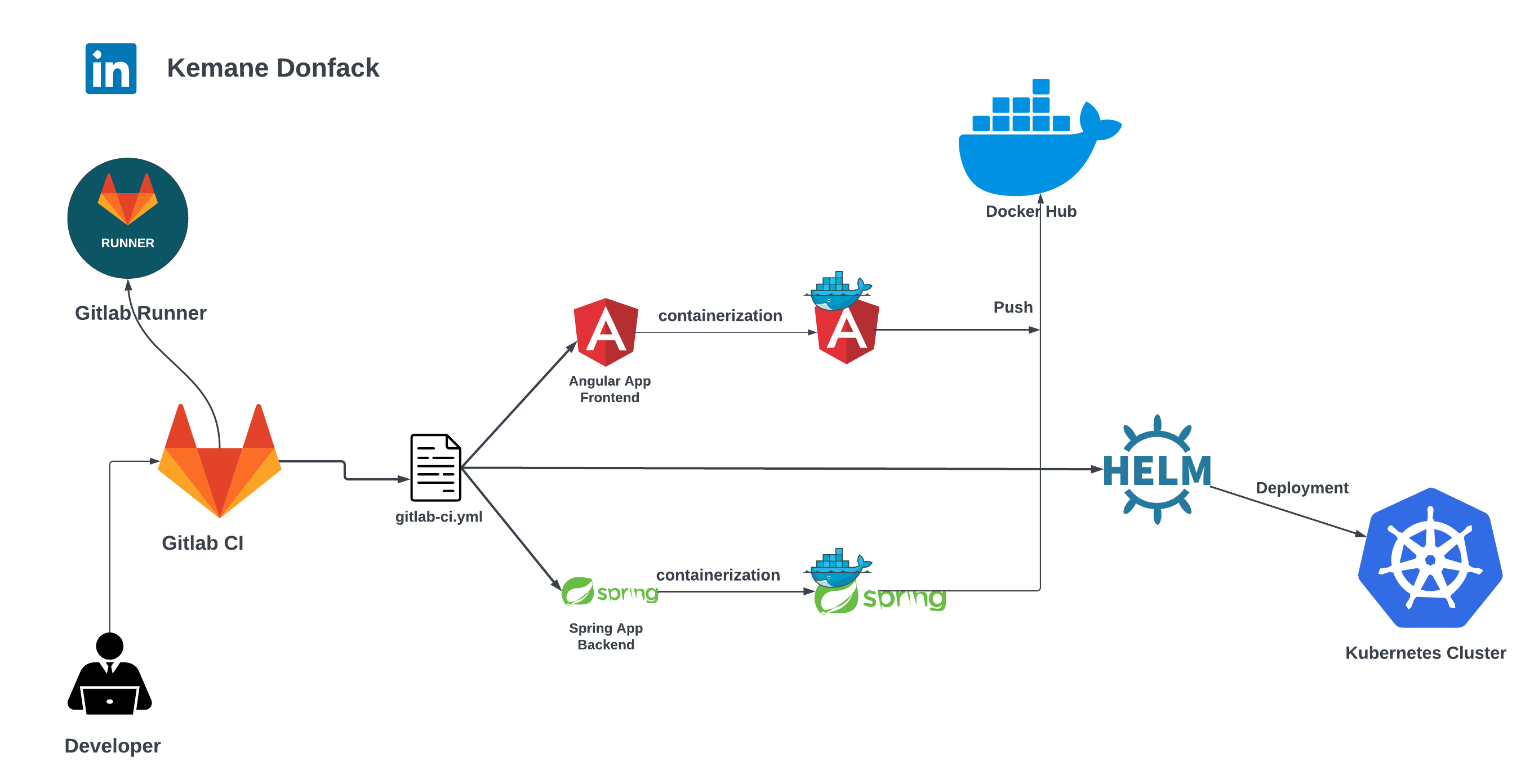
Mise en place d’une pipeline CI/CD avec Gitlab CI et Helm
Pour ce projet de mise en place d’une pipeline CI/CD avec GitLab CI, l’objectif était de simplifier et d’automatiser le processus de déploiement d’une application dans un cluster Kubernetes. GitLab CI est un outil open-source qui permet d’automatiser le processus de développement et de livraison en continu (CI/CD).
Dans ce projet, nous avons utilisé GitLab CI pour créer une pipeline CI/CD pour le déploiement de l’application dans un cluster Kubernetes à l’aide d’Helm, qui est un gestionnaire de paquets pour Kubernetes. Helm permet de déployer des applications de manière plus rapide et plus efficace en encapsulant toutes les dépendances de l’application dans un seul package.
Pour la mise en place de la pipeline, nous avons utilisé des scripts YAML pour décrire les différentes étapes du processus de déploiement. Nous avons également utilisé des variables d’environnement pour faciliter la configuration et le paramétrage de la pipeline.
Le processus de déploiement commence par la récupération du code source de l’application depuis un dépôt GitLab. Ensuite, les tests unitaires et d’intégration sont effectués sur l’application pour s’assurer de sa qualité. Si les tests réussissent, l’application est empaquetée avec Helm et déployée dans le cluster Kubernetes. Si une erreur survient lors du processus de déploiement, une notification est envoyée au développeur par e-mail.
En utilisant GitLab CI pour automatiser le processus de déploiement et Helm pour simplifier la gestion des dépendances de l’application, nous avons pu réduire considérablement le temps et les efforts nécessaires pour déployer l’application dans un environnement de production. Cela a permis au client de se concentrer sur le développement de l’application plutôt que sur la gestion de son déploiement et de son infrastructure.
- Type de projet : Projet DevOps
- Durée: 5 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Technologies: Gitlab CI, Docker, Kubernetes, Helm, Helm Chart, Spring boot, Angular, Kubernetes Agent Server
- GitHub: ici

Application mobile de collecte Journalière
L’Application Mobile de Collecte Journalière pour les Microfinance dans ce projet qui a été réalisé avec le framework Flutter pour la partie front-end mobile, et Spring Boot pour la partie back-end.
L’objectif de cette application était de faciliter la collecte journalière des agents de collectes une institutions de microfinance. Elle a été développée pour remplacer le processus manuel de collecte, qui était fastidieux et peu fiable.
En utilisant Flutter, nous avons créé une interface utilisateur intuitive et facile à utiliser pour les agents de terrain. Ils pouvaient facilement saisir les données de remboursement des prêts des clients à l’aide de leur smartphone. Les données étaient ensuite envoyées à un serveur back-end développé avec Spring Boot.
Pour le back-end, nous avons mis en place une base de données MySQL pour stocker les données de la microfinance, ainsi qu’une API RESTful pour communiquer avec l’application mobile. Nous avons également implémenté des fonctionnalités de sécurité pour garantir que les données étaient protégées et que seuls les utilisateurs autorisés pouvaient y accéder.
Enfin, nous avons déployé l’application sur un serveur cloud pour permettre un accès à distance aux agents de terrain. La mise en place de cette application a permis à l’institution de microfinance de collecter plus rapidement, tout en réduisant les coûts liés au processus de collecte de données manuel.
- Type de projet : Développement Mobile
- Duration: Encours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologie: Firebase, QrCode, Provider, SharePreference, Géolocalisation

Application de collecte de données des visiteurs
L’application de collecte de données des visiteurs à des événements est une solution innovante qui permet aux organisateurs d’événements de collecter facilement les informations de leurs visiteurs. Cette application a été développée à l’aide de la technologie Flutter pour la partie mobile et Spring boot pour la partie backend.
L’application permet aux visiteurs de s’enregistrer rapidement et facilement. Les données collectées sont stockées de manière sécurisée dans une base de données et peuvent être facilement accessibles par les organisateurs de l’événement.
Le backend est développé avec Spring boot, un framework Java open-source, qui fournit des fonctionnalités de base telles que la gestion des utilisateurs, la gestion des bases de données, l’authentification et l’autorisation. Il permet également d’intégrer des outils tiers pour améliorer la sécurité, la performance et la scalabilité de l’application.
La partie mobile est développée avec Flutter, un framework open-source développé par Google, qui permet de créer des applications mobiles pour iOS et Android à partir d’un code source unique.
Cette application permet donc aux organisateurs d’événements de gérer efficacement les données de leurs visiteurs et de collecter des informations précieuses pour améliorer l’expérience de l’événement et offrir une meilleure expérience utilisateur.
- Type de projet : Développement Mobile
- Duration: EnCours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologies: HTTP, SharePreference

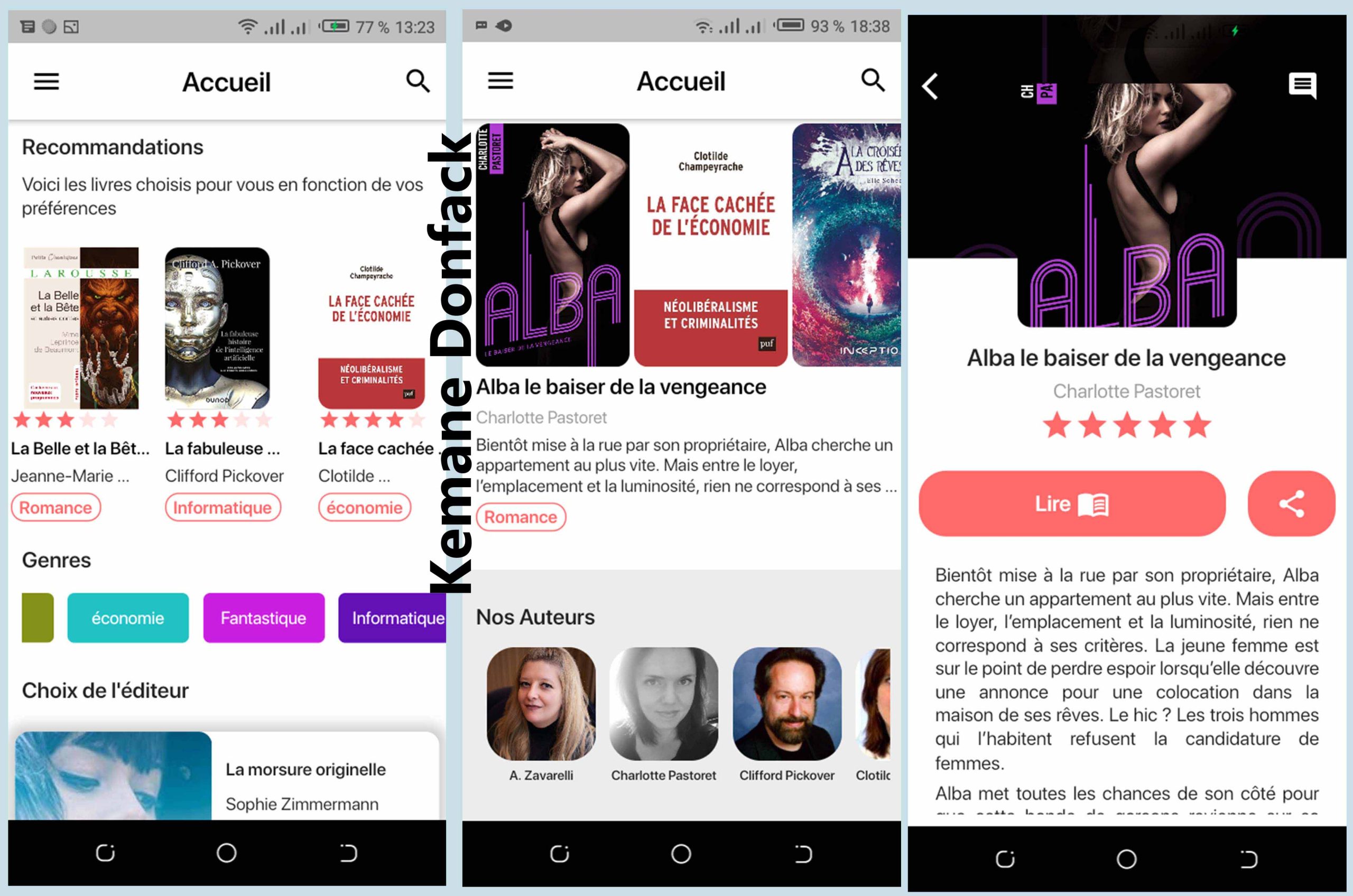
Application mobile de commercialisation et de lecture de livres
L’application mobile de commercialisation et de lecture de livres est une plateforme destinée à la vente de livres en ligne ainsi qu’à la lecture hors ligne de ces mêmes livres. Le projet est réalisé avec Flutter pour la partie mobile et Laravel pour la partie backend. En plus de cela, Firebase Analysis, Firebase Authentication a été utilisé pour l’authentification OTP.
Grâce à l’application, les utilisateurs peuvent découvrir et acheter des livres en ligne, un processus de paiement en ligne sécurisé. Les utilisateurs peuvent également parcourir les différents genres de livres disponibles et avoir accès aux descriptions détaillées et aux commentaires laissés par d’autres utilisateurs. L’application permet également aux utilisateurs de rechercher des livres spécifiques en utilisant la barre de recherche.
Une fois qu’un utilisateur achète un livre, il peut alors le lire hors ligne directement depuis l’application. La plateforme de lecture permet aux utilisateurs de marquer leur progression dans la lecture, de mettre en pause et de reprendre la lecture plus tard, et de régler la luminosité de l’écran pour s’adapter à leur environnement de lecture. De plus, l’application permet aux utilisateurs de laisser des commentaires et des évaluations pour chaque livre qu’ils ont lu.
Le backend de l’application est réalisé avec Laravel, un framework PHP puissant et robuste. Laravel est utilisé pour la gestion de la base de données, la gestion des utilisateurs, la gestion des transactions et la gestion des paiements en ligne. Firebase Analysis est utilisé pour collecter des données sur l’utilisation de l’application par les utilisateurs et Firebase Authentication est utilisé pour l’authentification OTP.
- Type de projet : Développement Mobile
- Durée: Terminé
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Play Store: SIP

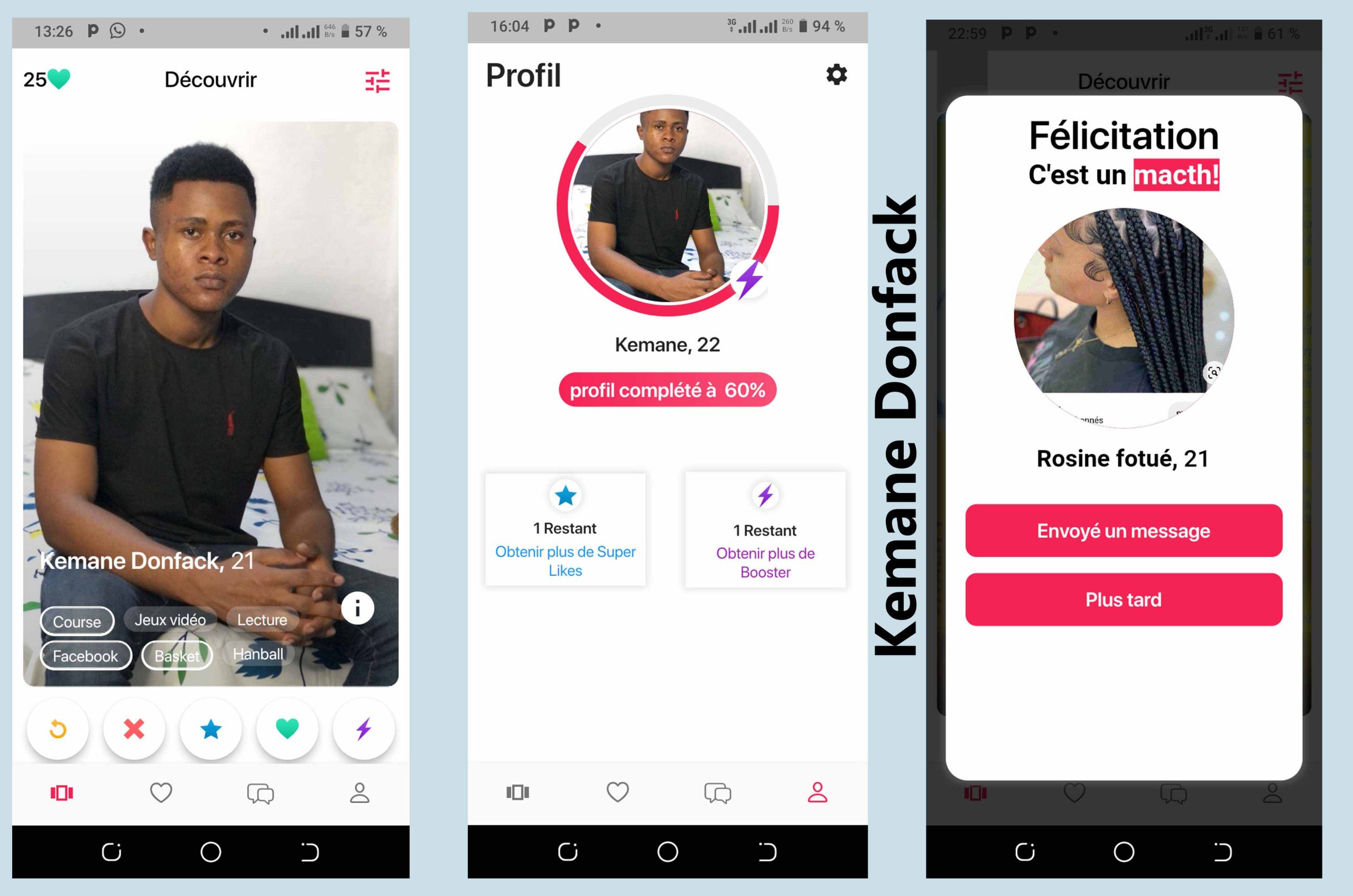
Application mobile de rencontre
J’ai eu a développé une application de rencontre pour les utilisateurs cherchant à rencontrer de nouvelles personnes et à élargir leur cercle social. L’application utilise les technologies Firebase pour garantir une expérience utilisateur fluide et sécurisée.
Pour l’authentification, j’ai utilisé Firebase Authentication, Google Authentication et Facebook Authentication, offrant ainsi plusieurs options pour les utilisateurs qui souhaitent s’inscrire à l’application. Cela garantit également la sécurité des informations des utilisateurs et de leurs comptes.
Pour la messagerie instantanée, j’ai utilisé Firebase Cloud Messaging pour permettre aux utilisateurs de communiquer facilement et en temps réel. Cela garantit également que les messages sont livrés rapidement et de manière fiable.
Pour stocker les informations des utilisateurs et les données de l’application, j’ai Firestore, une base de données NoSQL entièrement gérée. Cela m’ a permis de stocker les informations des utilisateurs de manière sécurisée et de les accéder facilement.
Pour le stockage des photos et des médias partagés par les utilisateurs, j’ai utilisé Firebase Storage. Cela nous a permis de stocker les fichiers de manière sécurisée et de garantir que les utilisateurs ont un accès facile à leurs photos et autres médias.
En somme, l’application de rencontre utilise les dernières technologies pour offrir une expérience utilisateur fluide et sécurisée. Je suis fiers d’avoir pu réaliser ce projet en utilisant les technologies les plus avancées pour offrir une expérience utilisateur de qualité.
- Type de projet : Développement Mobile
- Durée: Arrêté
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologie: Firebase, SQFLite

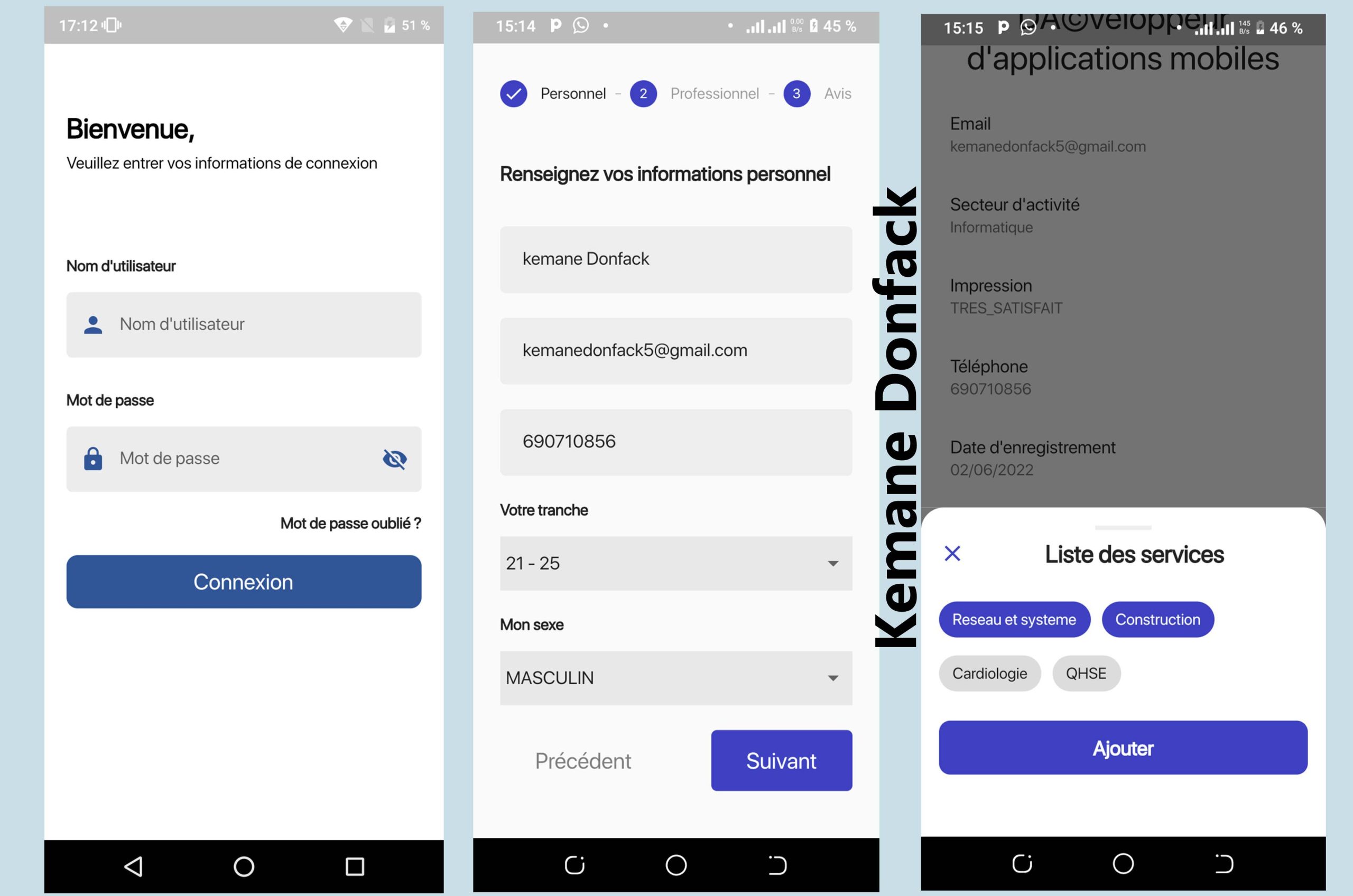
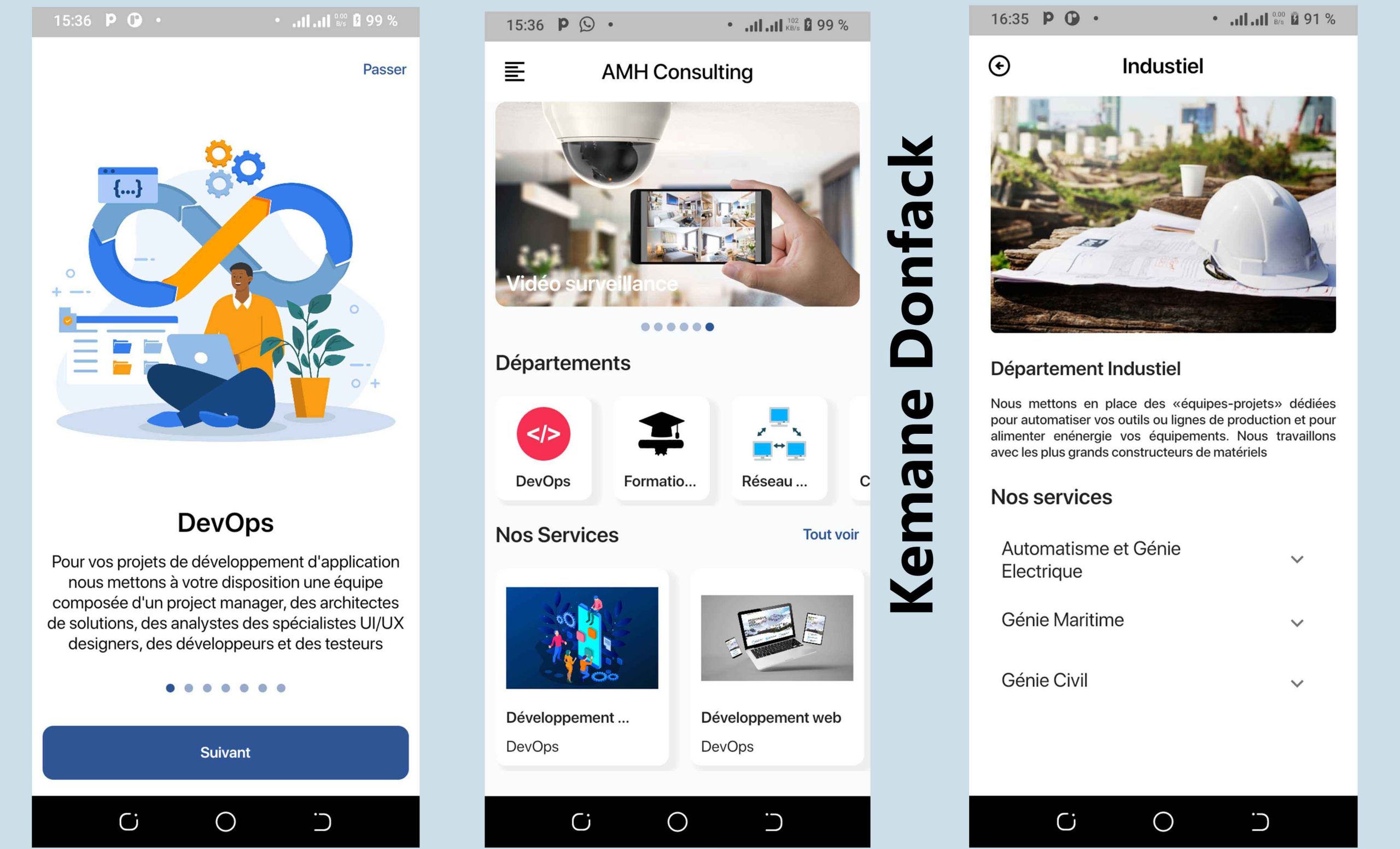
MyAMH
MyAMH est une application mobile développée pour l’entreprise de conseil AMH Consulting Group. Elle offre aux utilisateurs la possibilité de découvrir les différents services offerts par l’entreprise ainsi que les départements associés à ces services. Les utilisateurs peuvent également soumettre des demandes de cotations, de stage ou d’emploi directement via l’application. Grâce à une interface utilisateur intuitive et un design soigné, MyAMH est facile à utiliser et fournit toutes les informations nécessaires aux clients de l’entreprise. De plus, l’application est disponible sur les plateformes iOS et Android, ce qui permet aux utilisateurs d’accéder à toutes les fonctionnalités, peu importe le système d’exploitation utilisé.
- Type de projet : Développement Mobile
- Durée: Terminé
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Play Store: MyAMH

Services
Here are the services I offer to meet your application development and DevOps needs.
Cloud DevOps engineering
Setting up highly available cloud infrastructures and CI/CD pipelines.
DevOps Technical Writing
Writing technical and practical articles on DevOps topics for online publications.
Technical Consultation
Technical consulting on development, architecture, and implementation of technology projects for businesses.
Backend Development
Building robust applications with Spring Boot and Laravel for a strong backend architecture.
Mobile Development
Building high-performing mobile applications for Android and iOS with a user-friendly interface.
Web Development
I create custom websites to provide an exceptional user experience and enhance your online presence.


Badges
Get in touch
The contact section is there to allow you to easily and quickly contact me to discuss your project or any other request.

Address
Douala, Cameroun
Phone
+237690710856
kemanedonfack5@gmail.com
Write me a message