Welcome to my World
I'm a young tech enthasist and ethical hacker who love to take risk. I grew up in a tech family in New York City.

Creativity
Duis aute irure dolor in it esse cillum dolore eu fugiat nulla pari erunt mollit anim id est laborum.
Dedication
Beaboris nisi ut aliquip ex ea commodo consen cillum dolore eu fugiat nulla pariatur.
Hard Work
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui offi llit anim id est laborum.

About Me
Senior Web Designer from New York
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Tabore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Name
James Smith
hello@jamesanderson.com
Phone
+123 456 7890
Age
27 Years
Education
Bachelors in Physics
Freelance
Available

My Skills
I'm great in what I do and I'm loving it
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Portfolio
Duis aute irure dolor in reprehen pteur sint occaecat cupidatat non proident, sunt in culim id est.


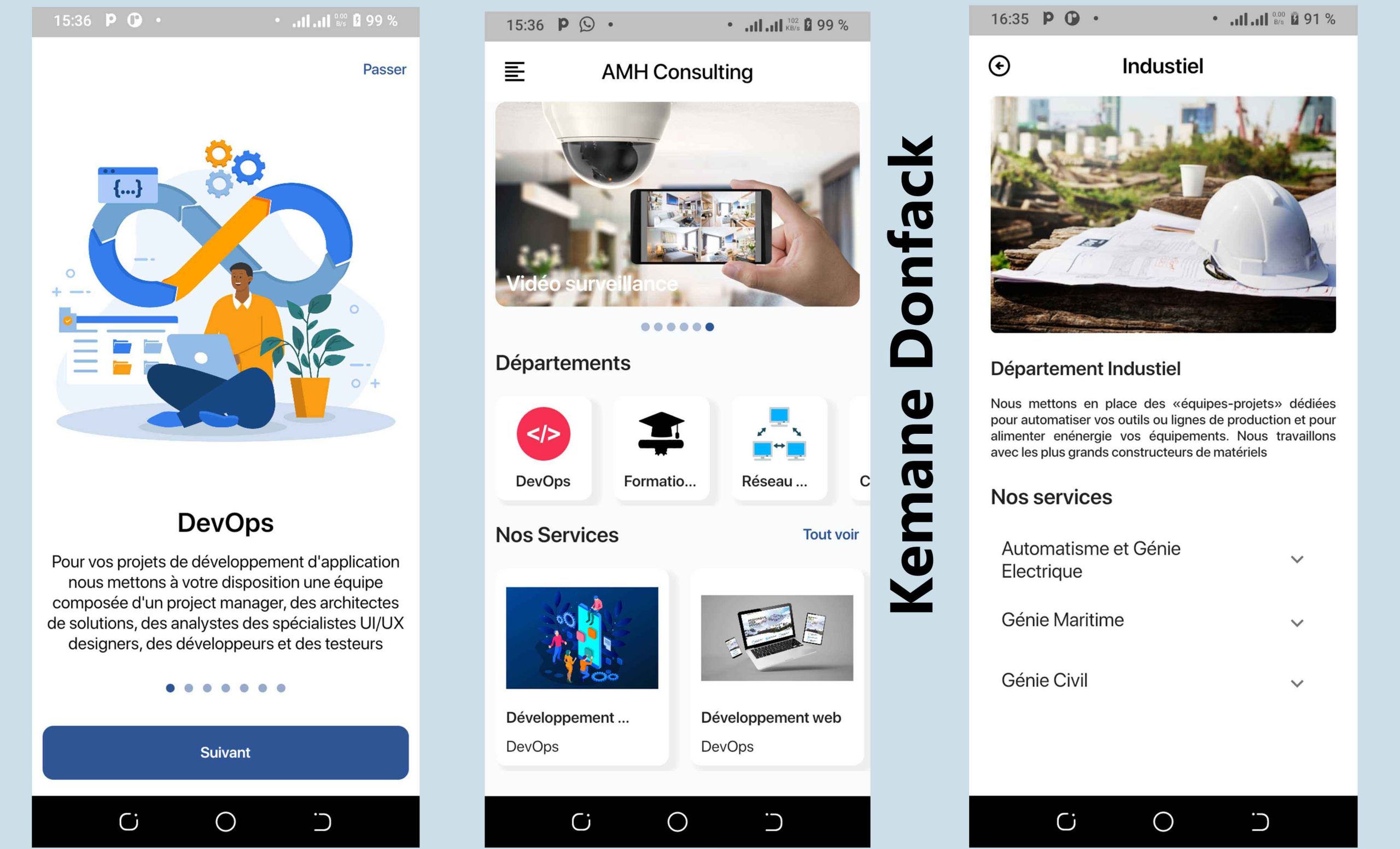
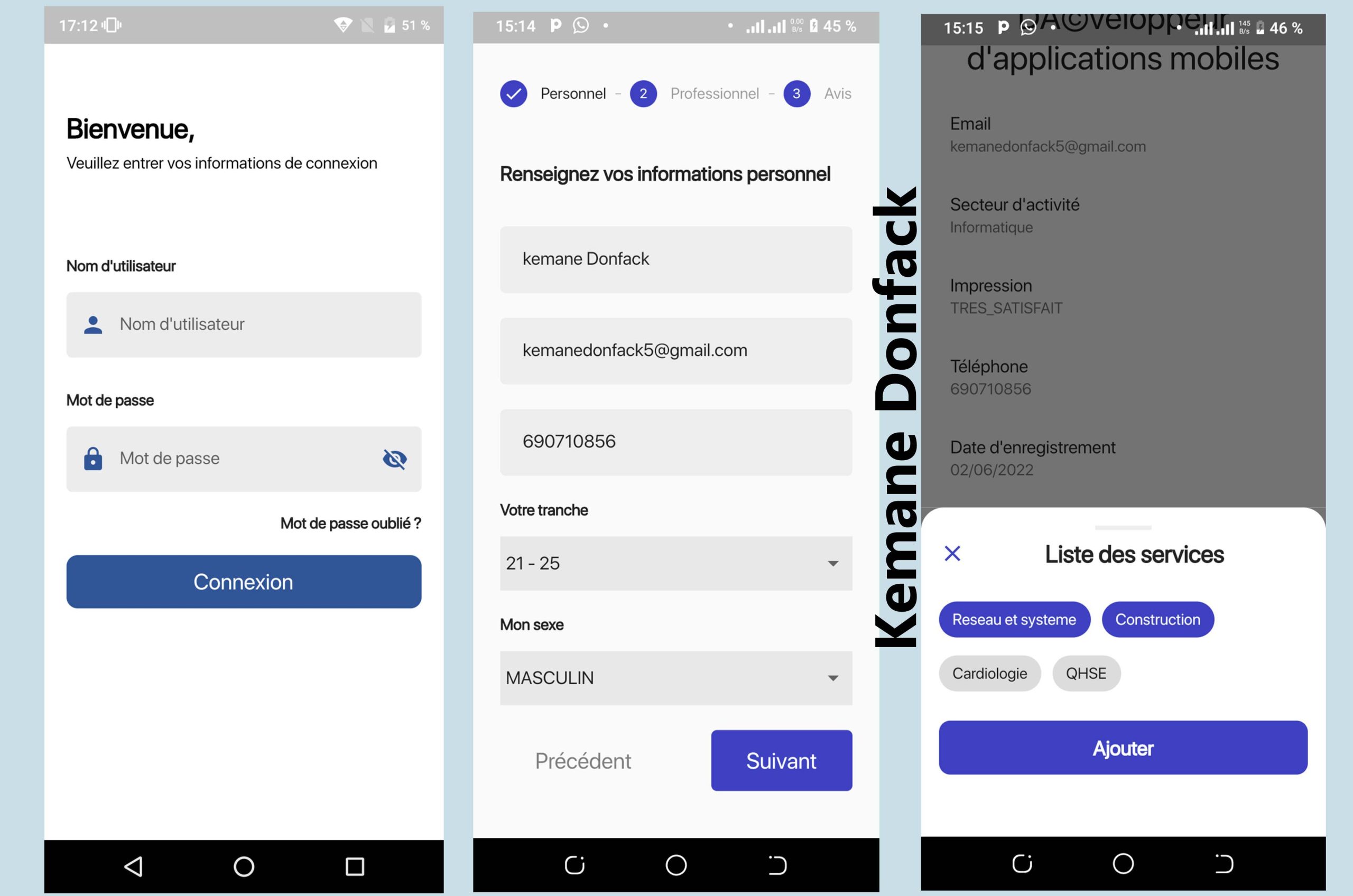
MyAMH
MyAMH est une application mobile développée pour l’entreprise de conseil AMH Consulting Group. Elle offre aux utilisateurs la possibilité de découvrir les différents services offerts par l’entreprise ainsi que les départements associés à ces services. Les utilisateurs peuvent également soumettre des demandes de cotations, de stage ou d’emploi directement via l’application. Grâce à une interface utilisateur intuitive et un design soigné, MyAMH est facile à utiliser et fournit toutes les informations nécessaires aux clients de l’entreprise. De plus, l’application est disponible sur les plateformes iOS et Android, ce qui permet aux utilisateurs d’accéder à toutes les fonctionnalités, peu importe le système d’exploitation utilisé.
- Type de projet : Développement Mobile
- Durée: Terminé
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Play Store: MyAMH

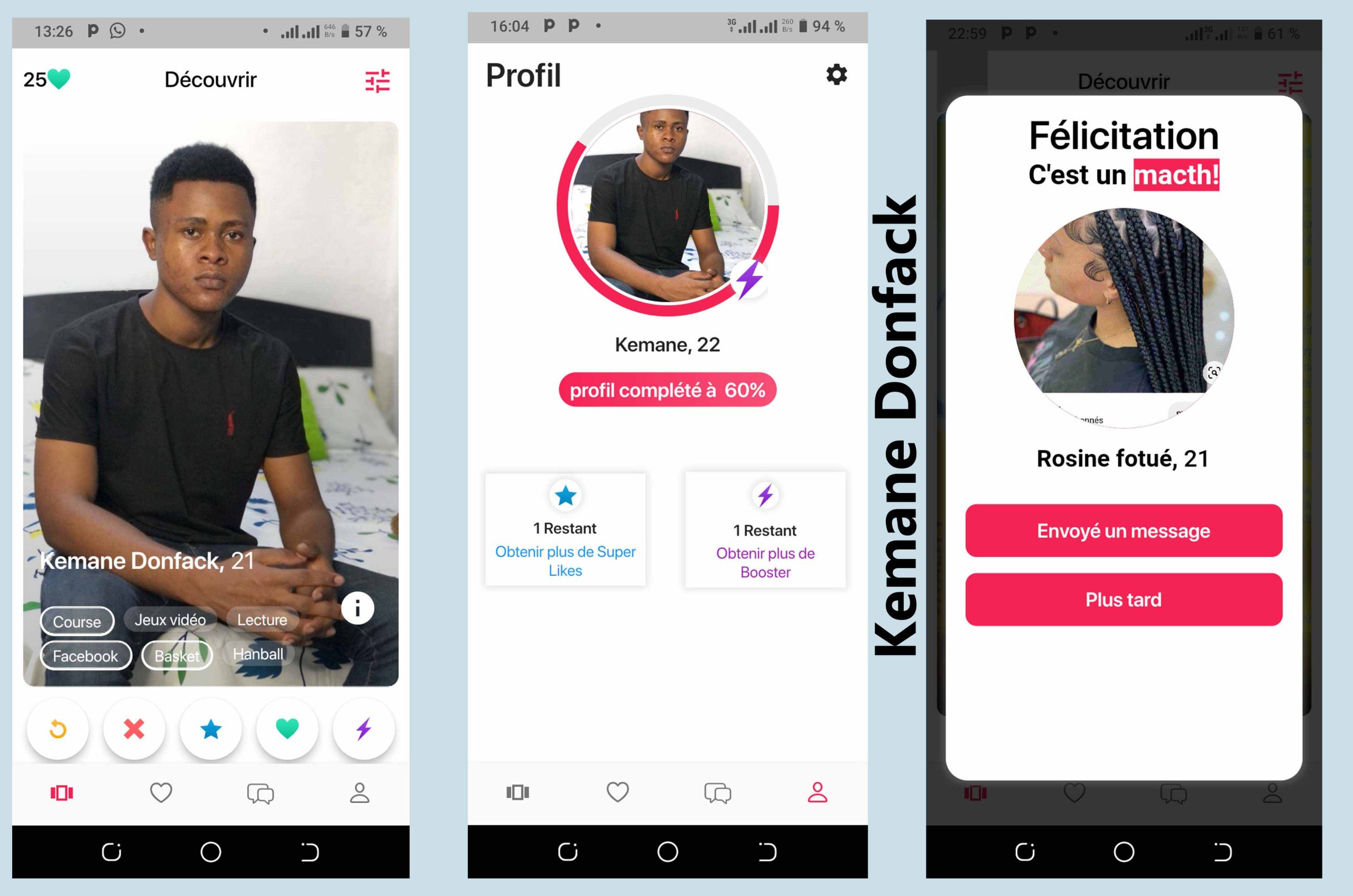
Application mobile de rencontre
J’ai eu a développé une application de rencontre pour les utilisateurs cherchant à rencontrer de nouvelles personnes et à élargir leur cercle social. L’application utilise les technologies Firebase pour garantir une expérience utilisateur fluide et sécurisée.
Pour l’authentification, j’ai utilisé Firebase Authentication, Google Authentication et Facebook Authentication, offrant ainsi plusieurs options pour les utilisateurs qui souhaitent s’inscrire à l’application. Cela garantit également la sécurité des informations des utilisateurs et de leurs comptes.
Pour la messagerie instantanée, j’ai utilisé Firebase Cloud Messaging pour permettre aux utilisateurs de communiquer facilement et en temps réel. Cela garantit également que les messages sont livrés rapidement et de manière fiable.
Pour stocker les informations des utilisateurs et les données de l’application, j’ai Firestore, une base de données NoSQL entièrement gérée. Cela m’ a permis de stocker les informations des utilisateurs de manière sécurisée et de les accéder facilement.
Pour le stockage des photos et des médias partagés par les utilisateurs, j’ai utilisé Firebase Storage. Cela nous a permis de stocker les fichiers de manière sécurisée et de garantir que les utilisateurs ont un accès facile à leurs photos et autres médias.
En somme, l’application de rencontre utilise les dernières technologies pour offrir une expérience utilisateur fluide et sécurisée. Je suis fiers d’avoir pu réaliser ce projet en utilisant les technologies les plus avancées pour offrir une expérience utilisateur de qualité.
- Type de projet : Développement Mobile
- Durée: Arrêté
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologie: Firebase, SQFLite

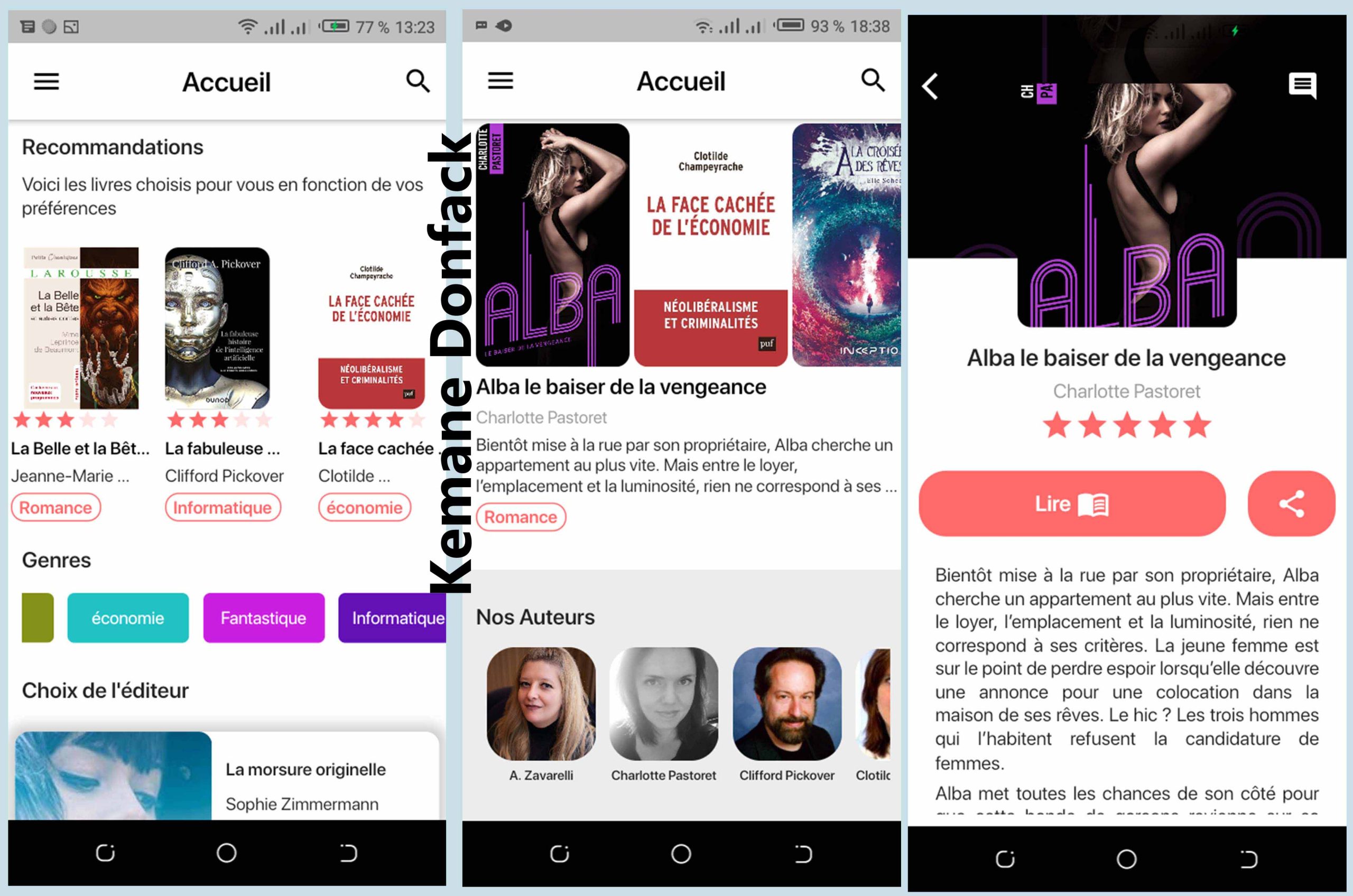
Application mobile de commercialisation et de lecture de livres
L’application mobile de commercialisation et de lecture de livres est une plateforme destinée à la vente de livres en ligne ainsi qu’à la lecture hors ligne de ces mêmes livres. Le projet est réalisé avec Flutter pour la partie mobile et Laravel pour la partie backend. En plus de cela, Firebase Analysis, Firebase Authentication a été utilisé pour l’authentification OTP.
Grâce à l’application, les utilisateurs peuvent découvrir et acheter des livres en ligne, un processus de paiement en ligne sécurisé. Les utilisateurs peuvent également parcourir les différents genres de livres disponibles et avoir accès aux descriptions détaillées et aux commentaires laissés par d’autres utilisateurs. L’application permet également aux utilisateurs de rechercher des livres spécifiques en utilisant la barre de recherche.
Une fois qu’un utilisateur achète un livre, il peut alors le lire hors ligne directement depuis l’application. La plateforme de lecture permet aux utilisateurs de marquer leur progression dans la lecture, de mettre en pause et de reprendre la lecture plus tard, et de régler la luminosité de l’écran pour s’adapter à leur environnement de lecture. De plus, l’application permet aux utilisateurs de laisser des commentaires et des évaluations pour chaque livre qu’ils ont lu.
Le backend de l’application est réalisé avec Laravel, un framework PHP puissant et robuste. Laravel est utilisé pour la gestion de la base de données, la gestion des utilisateurs, la gestion des transactions et la gestion des paiements en ligne. Firebase Analysis est utilisé pour collecter des données sur l’utilisation de l’application par les utilisateurs et Firebase Authentication est utilisé pour l’authentification OTP.
- Type de projet : Développement Mobile
- Durée: Terminé
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Play Store: SIP

Application de collecte de données des visiteurs
L’application de collecte de données des visiteurs à des événements est une solution innovante qui permet aux organisateurs d’événements de collecter facilement les informations de leurs visiteurs. Cette application a été développée à l’aide de la technologie Flutter pour la partie mobile et Spring boot pour la partie backend.
L’application permet aux visiteurs de s’enregistrer rapidement et facilement. Les données collectées sont stockées de manière sécurisée dans une base de données et peuvent être facilement accessibles par les organisateurs de l’événement.
Le backend est développé avec Spring boot, un framework Java open-source, qui fournit des fonctionnalités de base telles que la gestion des utilisateurs, la gestion des bases de données, l’authentification et l’autorisation. Il permet également d’intégrer des outils tiers pour améliorer la sécurité, la performance et la scalabilité de l’application.
La partie mobile est développée avec Flutter, un framework open-source développé par Google, qui permet de créer des applications mobiles pour iOS et Android à partir d’un code source unique.
Cette application permet donc aux organisateurs d’événements de gérer efficacement les données de leurs visiteurs et de collecter des informations précieuses pour améliorer l’expérience de l’événement et offrir une meilleure expérience utilisateur.
- Type de projet : Développement Mobile
- Duration: EnCours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologies: HTTP, SharePreference

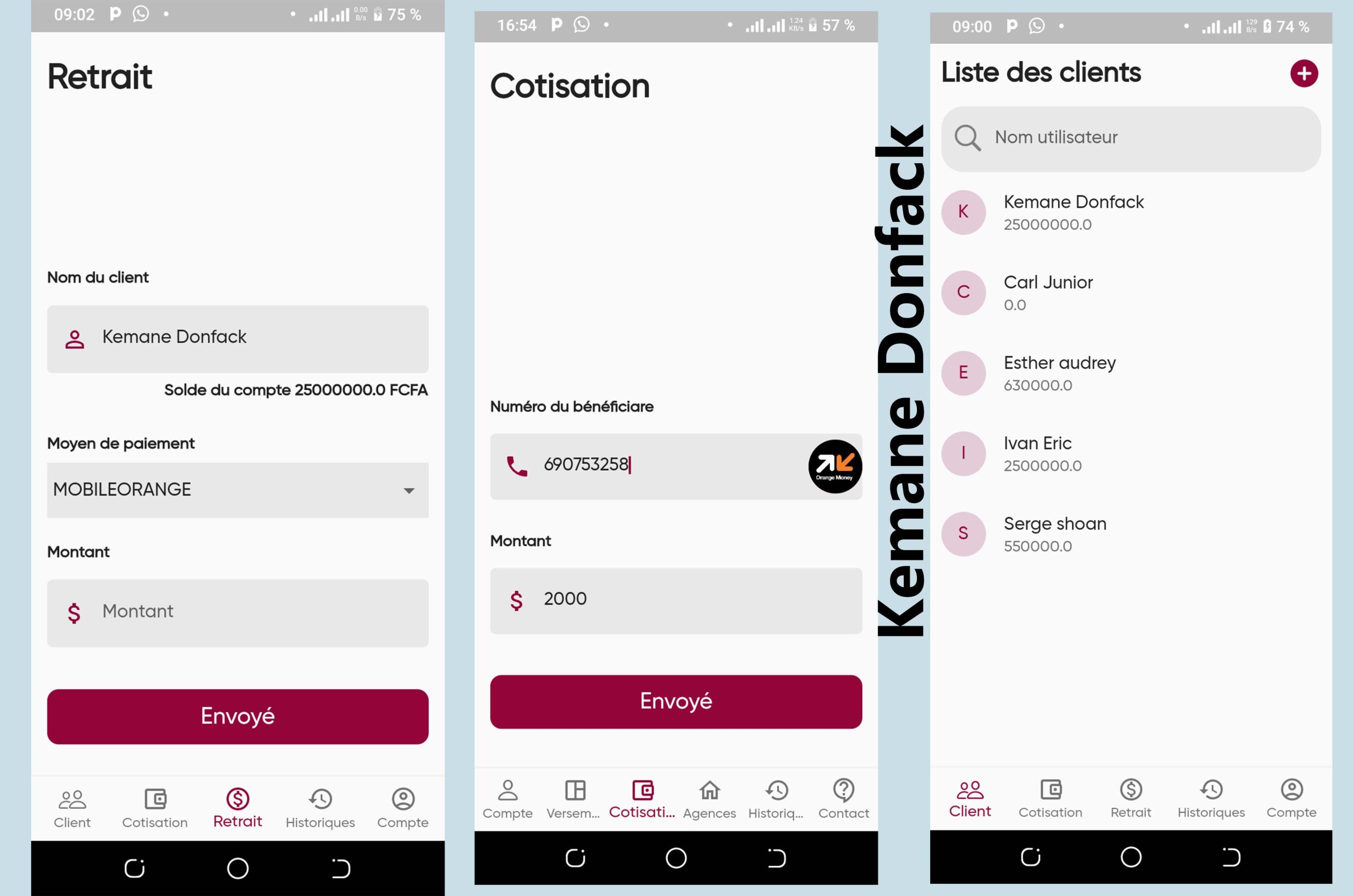
Application mobile de collecte Journalière
L’Application Mobile de Collecte Journalière pour les Microfinance dans ce projet qui a été réalisé avec le framework Flutter pour la partie front-end mobile, et Spring Boot pour la partie back-end.
L’objectif de cette application était de faciliter la collecte journalière des agents de collectes une institutions de microfinance. Elle a été développée pour remplacer le processus manuel de collecte, qui était fastidieux et peu fiable.
En utilisant Flutter, nous avons créé une interface utilisateur intuitive et facile à utiliser pour les agents de terrain. Ils pouvaient facilement saisir les données de remboursement des prêts des clients à l’aide de leur smartphone. Les données étaient ensuite envoyées à un serveur back-end développé avec Spring Boot.
Pour le back-end, nous avons mis en place une base de données MySQL pour stocker les données de la microfinance, ainsi qu’une API RESTful pour communiquer avec l’application mobile. Nous avons également implémenté des fonctionnalités de sécurité pour garantir que les données étaient protégées et que seuls les utilisateurs autorisés pouvaient y accéder.
Enfin, nous avons déployé l’application sur un serveur cloud pour permettre un accès à distance aux agents de terrain. La mise en place de cette application a permis à l’institution de microfinance de collecter plus rapidement, tout en réduisant les coûts liés au processus de collecte de données manuel.
- Type de projet : Développement Mobile
- Duration: Encours
- Tâche: UI/UX Design, Réalisation des interfaces, Intégrations de API
- Technologie: Firebase, QrCode, Provider, SharePreference, Géolocalisation

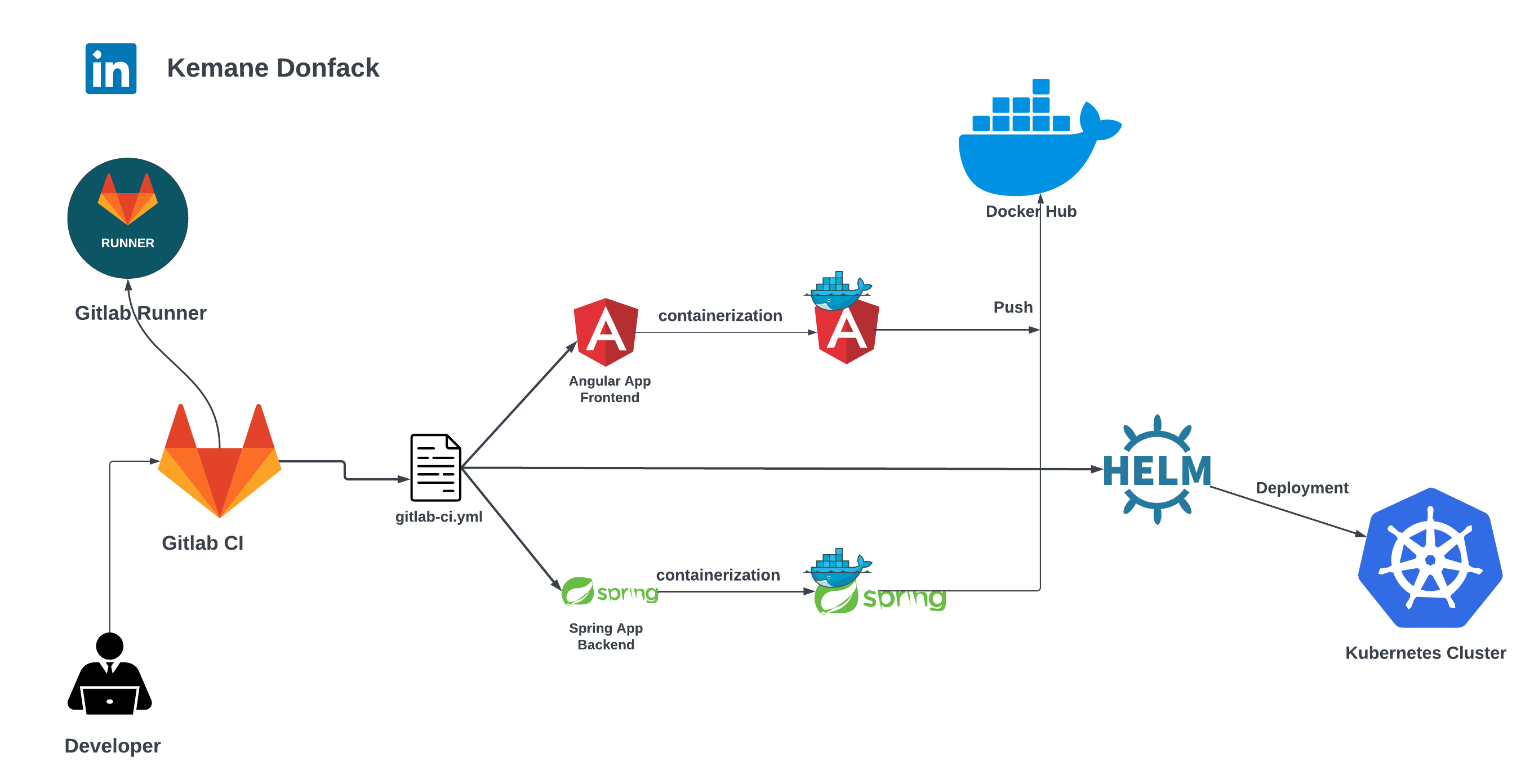
Mise en place d’une pipeline CI/CD avec Gitlab CI et Helm
Pour ce projet de mise en place d’une pipeline CI/CD avec GitLab CI, l’objectif était de simplifier et d’automatiser le processus de déploiement d’une application dans un cluster Kubernetes. GitLab CI est un outil open-source qui permet d’automatiser le processus de développement et de livraison en continu (CI/CD).
Dans ce projet, nous avons utilisé GitLab CI pour créer une pipeline CI/CD pour le déploiement de l’application dans un cluster Kubernetes à l’aide d’Helm, qui est un gestionnaire de paquets pour Kubernetes. Helm permet de déployer des applications de manière plus rapide et plus efficace en encapsulant toutes les dépendances de l’application dans un seul package.
Pour la mise en place de la pipeline, nous avons utilisé des scripts YAML pour décrire les différentes étapes du processus de déploiement. Nous avons également utilisé des variables d’environnement pour faciliter la configuration et le paramétrage de la pipeline.
Le processus de déploiement commence par la récupération du code source de l’application depuis un dépôt GitLab. Ensuite, les tests unitaires et d’intégration sont effectués sur l’application pour s’assurer de sa qualité. Si les tests réussissent, l’application est empaquetée avec Helm et déployée dans le cluster Kubernetes. Si une erreur survient lors du processus de déploiement, une notification est envoyée au développeur par e-mail.
En utilisant GitLab CI pour automatiser le processus de déploiement et Helm pour simplifier la gestion des dépendances de l’application, nous avons pu réduire considérablement le temps et les efforts nécessaires pour déployer l’application dans un environnement de production. Cela a permis au client de se concentrer sur le développement de l’application plutôt que sur la gestion de son déploiement et de son infrastructure.
- Type de projet : Projet DevOps
- Durée: 5 Jours
- Tâche: Mise en place de l'architecture et réalisation
- Technologies: Gitlab CI, Docker, Kubernetes, Helm, Helm Chart, Spring boot, Angular, Kubernetes Agent Server
- GitHub: ici

Service
Duis aute irure dolor in reprehen pteur sint occaecat cupidatat non proident, sunt in culim id est.

Desktop Apps
Mobile Apps
Web Development

Security System
Custom Algorithm
Web Consulting

MY RESUME
Duis aute irure dolor in reprehen pteur sint occaecat cupidatat non proident, sunt in culim id est.
My Education
-
Diploma in Algorythm 2013-2015
UNIVERSITY OF RAJSHAHI
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia mollit anim id est laborum.
-
Bachelor in Computer Seience 2010-2013
UNIVERSITY OF DHAKA
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia mollit anim id est laborum.
-
Diploma in Graphic Design 2008-2010
NEW YORK COLLAGE
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia mollit anim id est laborum.
My Experience
-
Project Manager 2019-2021
EASY COMPUTERS
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia mollit anim id est laborum.
-
Full Stack Developer 2019-2015
RAINY DESIGN
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia mollit anim id est laborum.
-
Graphic Design 2010-2015
XINS VIDEO
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia mollit anim id est laborum.
Testimonials
Duis aute irure dolor in reprehen pteur sint occaecat cupidatat non proident, sunt in culim id est.
Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute ir cm id est laborum.

Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute ir cm id est laborum.

Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute ir cm id est laborum.

Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute ir cm id est laborum.

From My Blog
Duis aute irure dolor in reprehen pteur sint occaecat cupidatat non proident, sunt in culim id est.


Déployer une application Spring Boot avec Docker dans un cluster Kubernetes
Introduction
In the modern application ecosystem, it is becoming increasingly common to use technologies comme Docker et Kubernetes pour déployer des applications de manière efficace et évolutive. En utilisant Docker pour conteneuriser les applications et
Kubernetes pour les orchestrer, les développeurs peuvent facilement gérer et déployer des applications à l’échelle.
Dans les lignes qui suivent, nous ferons clairement la différence entre les termes de conteneurisation et d’orchestration d’une manière conviviale pour les débutants, et nous présenterons un exemple pratique utilisant le langage de programmation Java.
Pour passer aux sections suivantes, nous supposons que Java (OpenJDK 11), Docker et Kubernetes sont correctement installés sur votre ordinateur.
Trouver l’article complet

Get in Touch
Duis aute irure dolor in reprehen pteur sint occaecat cupidatat non proident, sunt in culim id est.

Address
Bardeshi, Amin Bazar, New York
Phone
+01234 567 890
hello@poriweb.com
Write me a message